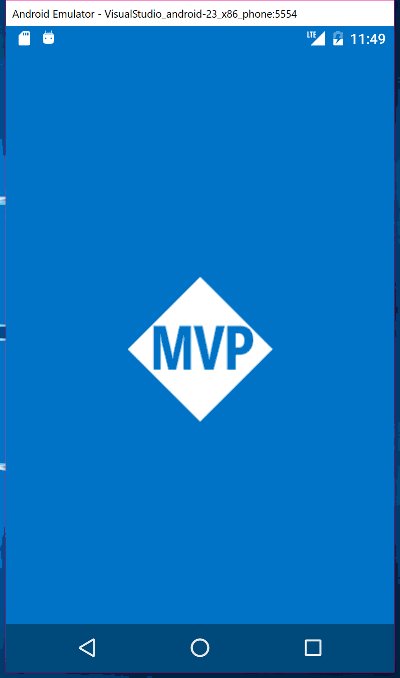
I have to admit that I actually really hate launch (or as I call it splash) screen on applications. On iOS and Windows we never had a choice and our apps always have a launch screen. On Android though we have always had the option to integrate a launch screen or not and in the past it was sort of frowned upon to have a launch screen in your app. It meant that your app was a bit slower or had long load times so we rarely saw them in Android apps. That all changed somewhere around a year or two ago when Google introduced proper guidance on launch screens as a branding for applications. So now all of my applications have launch screens and I have developed a tried and true absolutely beautiful launch screen that looks great on all devices and takes advantage of all sorts of Android goodness. Here is what we are going to build:

A Launch/Splash Theme
The key of the launch screen is a custom theme for just the launch page. The goal of this theme is to highlight our main branding color of the app and make sure that it bleeds under the status bar and the on screen controls. In addition, it will highlight our apps logo and icon in a scaleable rotateable way using the Android Asset Studio, which we will use to create a 175dp image for the launch screen. Since this launch screen is advanced and takes advantage of different Android APIs per API level we will create a few different Resources files:
- drawable/splash_screen.xml
- values/colors.xml
- values/styles.xml
- values-v19/styles.xml
- values-v21/styles.xml
Resources/values/colors.xml
This is our main branding for the application with our primary, primary dark, and accent colors. One thing that we will add here is splash_background, which probably is similar to the primary color, but it will be the main color for the splash screen.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary">#0072C6</color>
<color name="primary_dark">#004f8a</color>
<color name="accent">#FFC107</color>
<color name="window_background">#F5F5F5</color>
<color name="splash_background">#0078D7</color>
</resources>
Resources/drawable/splash_screen.xml
This file is our lovely full screen splash page! It is super simple and just overlays a bitmap ontop of a solid color.
values -> styles.xml
This is where our base style will live
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<color android:color="@color/splash_background" />
</item>
<item>
<bitmap android:src="@drawable/image_splash_logo" android:tileMode="disabled" android:gravity="center" android:layout_gravity="center" />
</item>
</layer-list>
Notice here that I put in the @drawable/splash_background for ht emain color and also a @drawable/image_splash_logo, which I created as a 175dp generic image from the Android Asset Studio.
The important styles.xml!
These are all super important files and give us our base splash theme, special stuff on v19 and v21+ of Android.
Resources/values/styles.xml
Simply add the following as the base theme:
<style name="SplashTheme" parent="SplashTheme.Base">
<!-- Set theme colors from http://www.google.com/design/spec/style/color.html#color-color-palette-->
<!-- colorPrimary is used for the default action bar background -->
<item name="colorPrimary">@color/primary</item>
<!-- colorPrimaryDark is used for the status bar -->
<item name="colorPrimaryDark">@color/primary_dark</item>
<!-- colorAccent is used as the default value for colorControlActivated
which is used to tint widgets -->
<item name="colorAccent">@color/accent</item>
</style>
<style name="SplashTheme.Base" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/splash_screen</item>
</style>
This sets all th colors of the theme to the splash_background color.
Resources/values-v19/styles.xml
On v19 we can take advantage of the translucent navigation and status to go full screen:
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="SplashTheme" parent="SplashTheme.Base">
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
</resources>
Resources/values-v21/styles.xml
The same is true on Android 21+, but we can take advantage of the system status bar and other goodies.
<style name="SplashTheme" parent="SplashTheme.Base">
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
Splash Activity
Now, it is time to actually use this new theme with a new Splash Activity:
[Activity(Label = "@string/app_name",
Icon = "@mipmap/ic_launcher",
Theme = "@style/SplashTheme",
MainLauncher = true)]
public class SplashActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
var intent = new Intent(this, typeof(MainActivity));
intent.AddFlags(ActivityFlags.ClearTop);
intent.AddFlags(ActivityFlags.SingleTop);
StartActivity(intent);
Finish();
}
}
This will bring in the splash theme we just created and launch our main actiivty. It will be shown for only a few moments, but it will be amazing! Enjoy! You can find the MVP app shows above open source on GitHub!