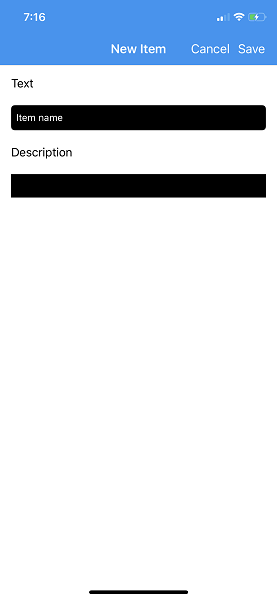
Everyone can't stop talking about dark mode now that iOS 13 and Android 10 are officially released. To my surprise I have actually really been enjoying dark mode on my desktop and mobile devices. I really want to go through all my apps and add proper dark mode support, however I just haven't had the time. When running apps on iOS 13 or macOS and flipping on dark mode can make your app look.... not so great:

This can depend on the framework you are using, hard coded values, or a bunch of other things. You may be in this situation or perhaps you have a completely custom theme and you don't want the operating system to touch it. Well, you are in luck because you can opt-out!
iOS
You have two options here. The easiest is to update your Info.plist and add a new entry named UIUserInterfaceStyle. You can manually set this to Light or Dark to apply a theme to your entire app.
<key>UIUserInterfaceStyle</key>
<string>Light</string>
If your app is basically ready to go and just a few screens require a specific mode you can set the OverrideUserInterfaceStyle propety. This can be done on any UIView, UIViewController, or UIWindow.
public override void ViewDidLoad()
{
base.ViewDidLoad();
if (UIDevice.CurrentDevice.CheckSystemVersion(13, 0))
OverrideUserInterfaceStyle = UIUserInterfaceStyle.Light;
}
macOS
Similar to iOS you can add a very special key to your Info.plist called NSRequiresAquaSystemAppearance and set it to true:
<key>NSRequiresAquaSystemAppearance</key>
<true/>
Android
Android is actually really easy as you have to opt-in for the dark mode to apply to your application. Traditionally, you have always set a light or dark mode for your app in your app's styles. Every Xamarin app defaults to a light theme:
<style name="MainTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
You have to opt in by setting the theme to DayNight:
<style name="MainTheme.Base" parent="Theme.AppCompat.DayNight.DarkActionBar">
This also works if you are using MaterialComponents theming:
<style name="MainTheme.Base" parent="Theme.MaterialComponents.DayNight">
UWP
UWP is also similar to Android as you have to opt-in for the system wide defaults. Traditionally in your App.xaml file you would set a requested theme:
<Application
RequestedTheme="Light">
</Application>
This means your app will always use light theme no matter what. To opt-in you will need to remove this property completely.
Checking Requested Theme
It is actually pretty simple to check theme of the app. It has been blogged abotu a lot, and I have even submitted a pull request to Xamarin.Essentials that hightlights it, so take a look. There are also great docs for iOS, Android, and UWP to help guide you.