Xamarin.Forms’ default templates for applications are great! They give you everything you need to get up and running including all three of your app projects and your shared code project. Nothing is faster than this to get a cross-platform application spun up. One thing they don’t do by default is setup nice themes for your applications, in fact they simply use the default device themes, but we can do better.
I wanted to take a quick second to share a few tips on making your Xamarin.Forms app beautiful with just a few lines of code.
Tip 0: Pick a color palette
I had to start my tips at 0 because this tip is so important for your application. Your application needs an identity and a base to start with… a palette that you can pick from.
Take a hint from Google and browse through their Color guidelines and then use http://www.materialpalette.com/ to pick your colors. Use these not only in the app specific theme for Android, but throughout your Xamarin.Forms applications using Styles.

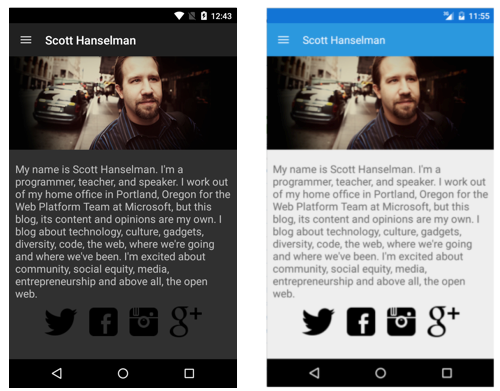
Tip 1: Use a Light Theme
Light themes are iOS’s default theme. Don’t fight it, embrace it. By embracing the light theme there is no need to ever set any custom colors in your application. There is a bit of setup required to get this going on each platform using your new palette.
Android
I have covered this in the past so I wont repost the code, but GO READ THIS POST!! Understanding Android app themes is very important. By applying default Light Holo and Material themes to your application you can completely transform your application.

iOS
There is very little that you need to do to optimize iOS applications since the core theme is already light. The only thing to update is the Status Bar color, which I blogged about earlier, and the title bar color itself. You can accomplish this by opening our AppDelegate.cs and applying a few lines of code in the FinishedLaunching:
Windows Phone
Let’s not forget about Windows Phone as it is the most interesting. By default Windows Phone (silverlight) apps change their themes based on the user preference. You will normally see a dark theme as this is the phone default, but there is a nifty NuGet package from my hero Jeff Wilcox that enables you to manually force a theme for your application. Follow his nifty guide to get you up and running.
Side Tip: On a NavigationPage you may want to set the BarTextColor to White or a shade of black
Tip 2: Don’t set background colors
Unless you decided to ignore Tip 1 and need to go with a custom dark theme there is no need to ever set a background color in Xamarin.Forms for an entire page. You could set it for portion of the page or perhaps strips, but never the full page. Let the main applications theme work for you. This will ensure your font colors work correctly out of the box.
Tip 3: Don’t Use Custom Fonts
Don’t do it unless you REALLY REALLY have to. There is no need to put a comic sans font in your application. Let the platforms work for you. iOS does have plenty of great fonts built right in and I do recommend you customize your iOS apps using these, however let Android’s Roboto and Windows Phone’s Segeo WP work for you.
Tip 4: Padding & Spacing
This tip requires a bit more of an eye for design and a bit of energy. Each platform has some specific requirements around the default padding and spacing that is between controls on the page. Android uses a 8dp baseline grid for components 4dp baseline grid for type alignment.

Windows Phone on the other hand uses a 10 pixel spacing grid between everything on the screen. Take a look at Jeff Wilcox’s Windows Phone MetroGridHelper to enable an overlay to help with spacing.
You can use Xamarin.Forms Device.OS and OnPlatform to do custom tweaks to your Padding.
So Much More
These are just 5 of my top tips to help start your Xamarin.Forms app on the right foot, but many of them apply to core iOS and Android applications as well. Do you have tips on styling apps? Leave them in the comments below!



