You may have seen some of my tweets recently about the upcoming release of Coffee Filter 2.0 with some awesome new features. Before I release any Android app I always send it off to my good friend Jérémie Laval to do a full UI review. We both love Android and Material Design and he always gives me the best pointers on how to improve my apps. On my details page I setup a complex view with an image on the background that sits behind a ScrollView for the content. I had put a gradient on the background and just let the ScrollView overlap on top of the ImageView. I thought this was pretty nice, however Jérémie immediately could see that it needed a little Parallax. I thought it was going to take me forever to figure out, but it is actually extremely easy to implement, let’s take a look.

Custom ScrollView
Unfortunately, the Android ScrollView does not expose an event to subscribe to whenever it is being scrolled. However, if we create our own custom ScrollView we have access to override the OnScrollChanged event and bubble up our own event to anyone that needs to subscribe (let’s say our Activity).
Update the AXML
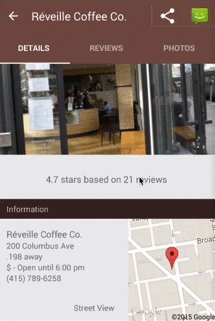
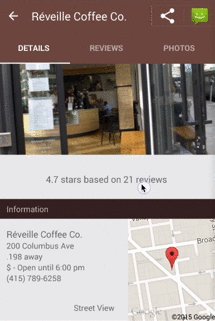
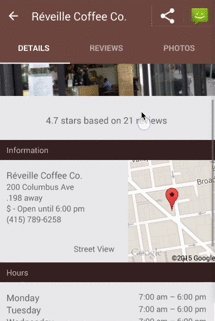
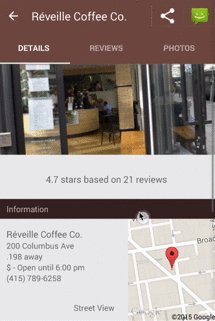
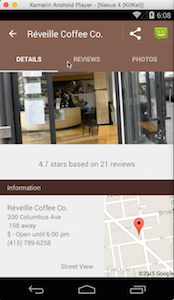
Now we just need to update our AXML with the new ScrollView. In this instance I have a FrameLayout with an ImageView in the background, then the ScrollView’s LinearLayout child has the same paddingTop of the height of the Image. This will show the image under it like you see above, but the ScrollView can extend over the image, which is very cool.
Parallax the ImageView
The last step is to subscribe to this new event in your Activity (or Fragment in this case). Then whenever you receive a scroll event you will simply use the ImageView’s TranslateY property to adjust it based on the Y of the ScrollView. In this instance I am using 2.5F as the speed of the parallax and I am setting it to a negative number as we are translating. You can apply this magic number to any view though, such as a ScrollView and scroll it to the positive Y adjustment for a nice parallax as well.
Here is what it looks like!