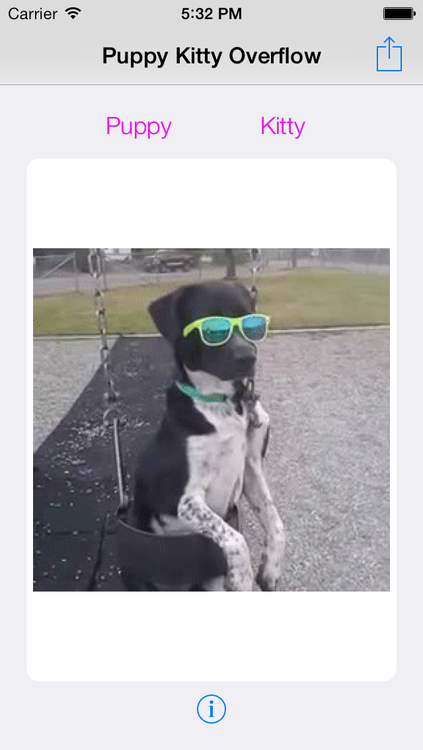
A little over a week ago I participate in a Nokia #DVLUP hackathon to create a Windows Phone app and get it published in under 2 weeks. I created something really simple and fun, which was Puppy Kitty Overflow that displays animated Dog and Cat images from catoverlflow.com and dogoverflow.com. I was able to release it and get it on the Windows Phone Store in under 1 week!
When I created the app though I decided that I would start with a PCL as I knew I wanted to bring it over to iOS and Android with Xamarin. The PCL is really simple and just uses HTTPClient to grab a random image. In the future I am going to implement MVVMCross across platform just for fun. Each client displays the image in an ImageView in their own way and on Windows Phone there was a great library on NuGet already, but on iOS there wasn’t anything like this. What I did find was an Objective-C version on Github. So I decided to port it over to Xamarin.iOS:
As you can see the usage is pretty simple. I allow a URL to be passed in or NSData if you have it already. Additionally I changed the API to actually allow you to pass in the UIImageView and it will update the layers automatically. What the code is mostly doing here is grabbing each frame, getting timestamps, and then updating the imageview with an animation. It was actually pretty easy and only took me about 2 hours. Hopefully Puppy Kitty Overflow will pass certification soon on iOS :)