You read that correct, you can now totally build websites powered by XAML leveraging Xamarin.Forms and Frank Krueger's amazing Ooui library. If you haven't heard about Ooui yet, it is an amazing lightweight cross-platform UI library that brings the simplicity of native UI development to the web. For an in-depth overview take a listen to Merge Conflict Episode 72 - Xamarin.Forms on the Web:
Today, I want to show you how easy it is to get a simple website up and running using Ooui that is powered by Xamarin.Forms.
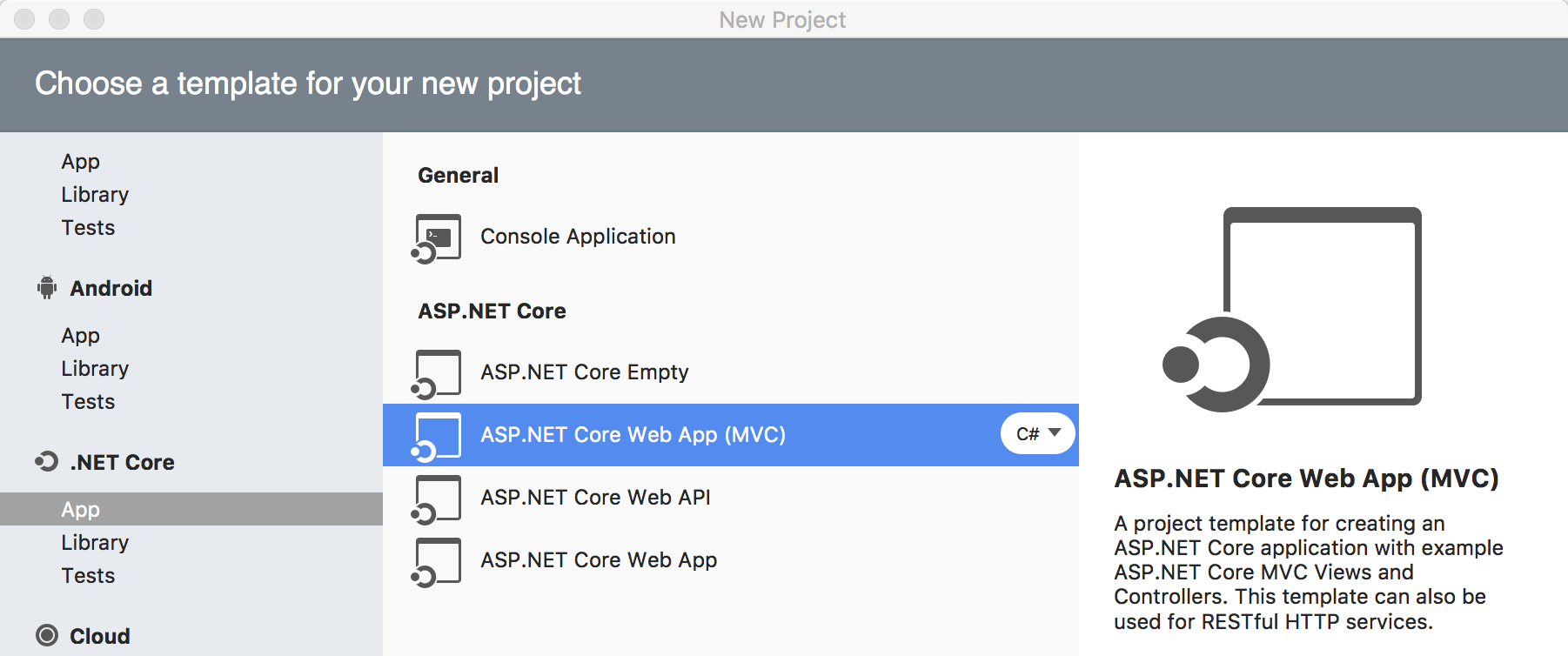
File New -> ASP.NET Core MVC
That is right you can straight up use an ASP.NET Core 2.0 web application! Ooui easily integrates and has some really nice extensions.

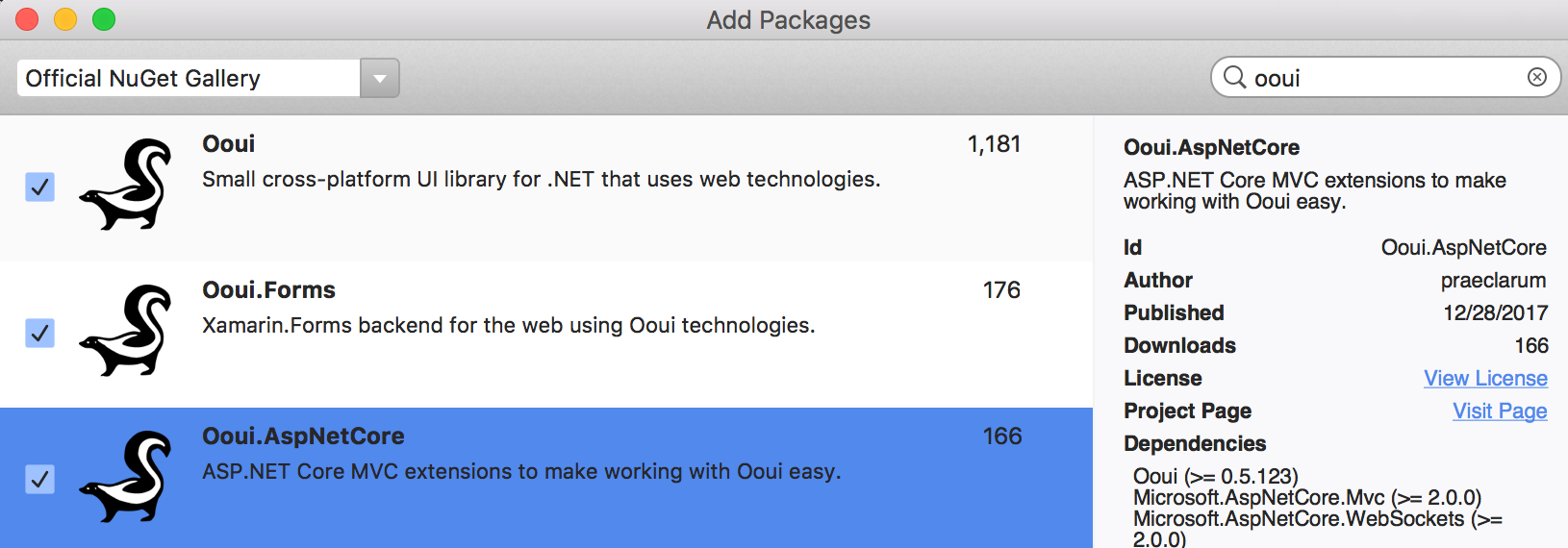
Add the NuGets
There are a few NuGets that we will want to add to our ASP.NET Core application:

The reason I install Xamarin.Forms manually is specifically for Visual Studio for Mac so it displays the Xamarin.Forms item templates. You would also choose the specific version of Xamarin.Formst that Ooui.Forms uses (this seems to be important, but I am not sure why), currently it is 2.4.0.38779.
Create a Xamarin.Forms Page
Ooui offers multiple ways of rendering web user interface including using standard Xamarin.Forms XAML or C#. You can use any ContentPage and several of the controls that are supported (check the GitHub page for more info).
For this example we can create a simple page with a button that we click that increases the click count:
Initialize Ooui & Xamarin.Forms
Before we can use Ooui in our app we need to initialize it in the Startup.cs file. We will need to add the following lines of code to UseOoui() and Forms.Init(); in the Configure method:
Use our XAML Page for IActionResult
When ASP.NET Core attempts to load our web application it will look at the HomeController -> Index method to return a view. By default it will load up the Razor pages that are included. We want to use the same routing, but return our Ooui Element instead. Ooui has several helper methods to convert a Xamarin.Forms ContentPage into an IActionResult.
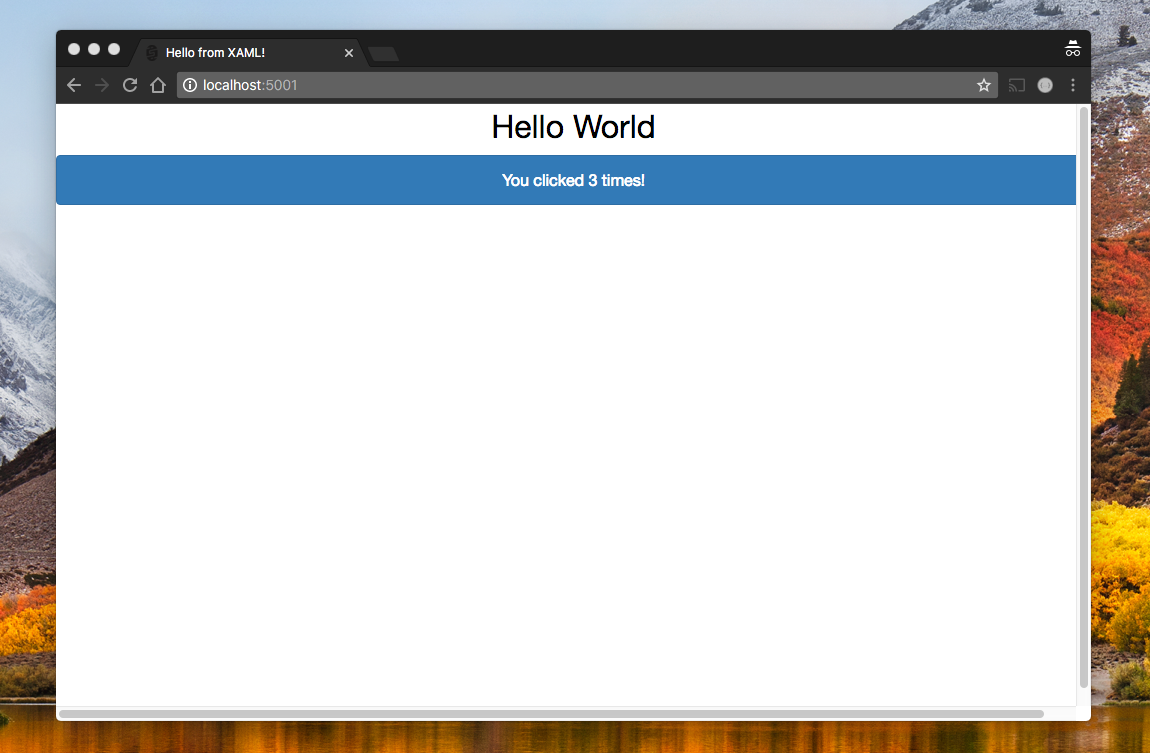
Run the App!
At this point, we are ready to run our first Ooui/Xamarin.Forms based ASP.NET Core app!

So Much More
Since Ooui leverages Xamarin.Forms we can leverage full data binding, converters, organize controls with layouts, and even do full navigation leveraging the ASP.NET Core routing system. Ooui adds a few nice custom controls such as LinkLabel and LinkView that act as normal href tags. In just an evening I was able to setup my full website for soundbite.fm without having to worry about html/javascript/or anything else, which was really impressive.
Learn More
It is still early days for Ooui, but I love it. You can try out all sorts of awesome Ooui samples on the Ooui homepage and of course head over to the GitHub page for more information and documentation.
You can get the source code for this sample on my GitHub.