I love coffee. You will normally find me riding my bike around Seattle stopping from coffee shop to coffee shop indulging in a 8oz quad lattes, strong black coffee, or probably a shot in the dark. So when I set out to blog about the new Google Maps Lite API it was pretty obvious what I needed to do… create an app showing me the closest coffee shops around me. In that moment Coffee Filter was born! What was interesting to me and hopefully to you was how I was able to think up Coffee Filter, design, implement, test, and ship to Google Play in under 48 hours. More than half of those hours I was either asleep or on a plane! Let’s take a look at how it was created.

Material Design First
I immediately knew I wanted to use AppCompat and leverage material design as much as I could. I followed my own blog post on how to integrate Support v7 into my app and re-used all of the styles and colors xml. This was pretty tedious to setup and made me question why there aren’t project templates for these…. aka I know what I am doing this weekend :)
Next was choosing my material palette and integrating different assets. I immediately went to http://www.materialpalette.com/, which is an amazing resource to help you put some colors together for your app. Then I headed over to the Android Asset Studio, every Android developers #1 bookmark, to generate a few icons for the app. If you are looking for some inspiration be sure to check out http://www.materialup.com for awesome material designs.
Tight Code Challenge
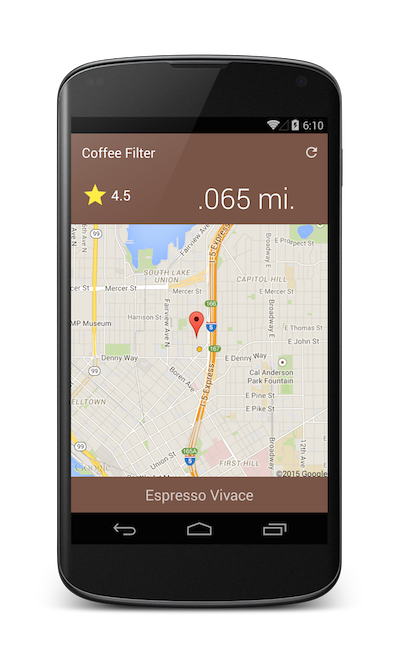
Monday night couldn’t have ended better. I got to sit down at my favorite restaurant, Thai Tom, to indulge in a Pad Thai Chicken with one my best friends Frank Krueger. I told Frank about Coffee Filter and my current UI design with Google Maps Lite and I could tell ideas were igniting in his brilliant mind. He enhanced my currenty UI idea with a new enhancement of flipping through coffee locations with a map hiding behind them. The UI would mostly be informational with nice large fonts telling me where to go get coffee. However, what Frank said next was very interesting, which was that he challenging me to write Coffee Filter in as little lines of code as possible. That meant no big MVVM framework, not over architected, just go go go.
I took this challenge mostly to heart and didn’t introduce any data binding or IPropertyChanged notifications. I still separated out my Models and View Models into a nice re-usable section, but just didn’t add any framework into the mix. The entire app is actually around 650 lines of code including using statements and comments, which to me is very impressive.
Plugins for Xamarin
The reason for nice tight code was actually because of plugins. Plugins abstract away a bunch of cross platform functionality, which is where most of the code actually lives, so I didn’t have to write it. When I started writing plugins for Xamarin a while back I didn’t know how often I would actually use my own, but I found immediate use of three:
- Connectivity: Check my network state before querying any data.
- Geolocator: Gave me immediate access to my location.
- External Maps: Easy way of launching maps to navigate.
![]()
Get the App & the Code
My favorite part of Android development is being able to package up an app and have it on Google Play within two hours. This means that yes, Coffee Filter is available right now: https://play.google.com/store/apps/details?id=com.refractored.coffeefilter. Of course you know I love open source, so you can grab the code for Coffee Filter on GitHub: https://github.com/jamesmontemagno/Coffee-Filter. It even includes some brand new Xamarin.UITests that can be run on a simulator or Test Cloud, which is pretty awesome. I am not done yet with Coffee Filter though as I will be adding more details to each coffee shop, refactoring, taking feedback, fixing bugs, and of course leveraging my shared code with iOS.