I was getting ready for my next Tech Summit presentation and wanted to spice up my Maps for iOS and Android. I didn’t want to create any custom marker images or anything like that, but just wanted a little color flare on it. I knew there had to be an API out there to do it in each of the native frameworks and of course there was, so here is the quick and easy solution. (If you need this for Xamarin.Forms this would make a great Effect most likely).
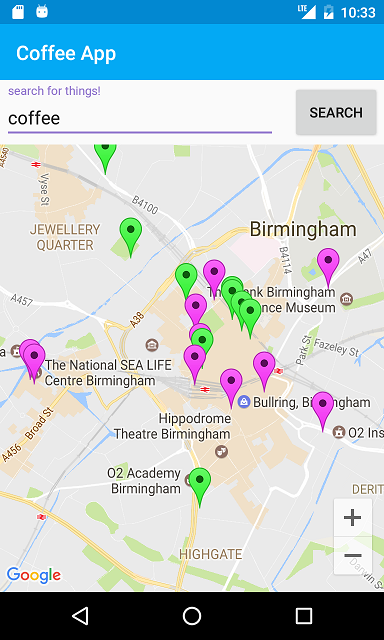
Android - Google Map Markers
Surprisingly this was pretty straight forward as it is pretty much baked into the API. I am already creating some MapOptions to add the pin, but there isn’t a “SetColor” as I would expect. What you actually have to do is set the Icon with a very specific BitmapDescriptorFactor settings:

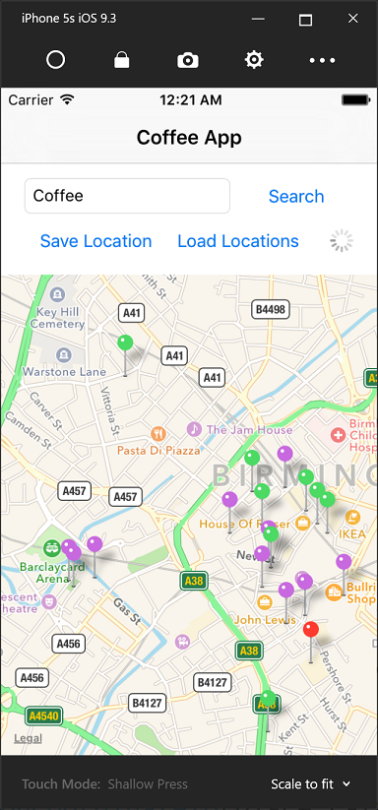
iOS - Apple Map Markers
iOS on the other hand is a bit tricky as there is no direct way at all to really do this when you create the MKPinAnnotation, you actually need to implement the IMKMapDelegate and implement the GetViewForAnnotation method. This will allow you to create a new custom MKPinAnnotationView, which actually allows you to set 3 different colors. Not sure why Apple only allows three out of the box colors while Google allows any hue color.

There you have it, super simple way of changing your colors to spice up your maps :)