I can’t help myself I really love Xamarin Studio. Don’t get me wrong I still love Visual Studio for everything that it does, but with Xamarin Studio 5.9 the best mobile focused IDE just keeps getting better. However, did you know that you don’t have to wait for new releases of Xamarin Studio to get new features? Xamarin Studio has an entire ecosystem of awesome plugins to extend the IDE and I just stumbled upon one that solves one of my common issues, which is the ability to edit and preview Markdown. I love markdown for its simplicity and I often have to edit readme.md files for GitHub and the Markdown Viewer makes everything LOVELY! So here is how you get it:
Installing and Using The Add-in
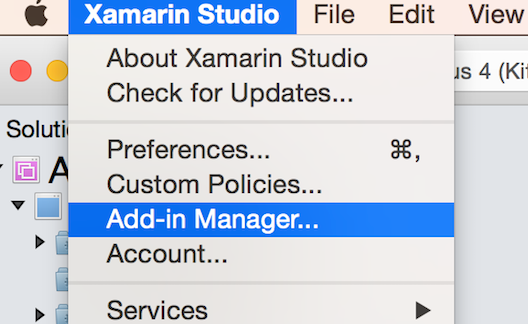
To get started all you need to do is go to the Xamarin Studio Add-in Manager.

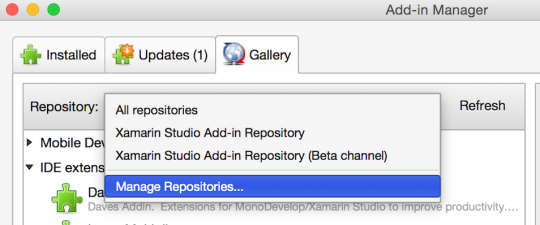
You will need to turn on the alpha channel under the Gallery tab by selecting Manage Repositories:

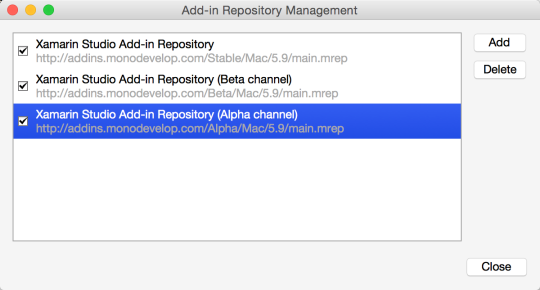
Then turn on Alpha Channel, Hit Close, and then Refresh the list.

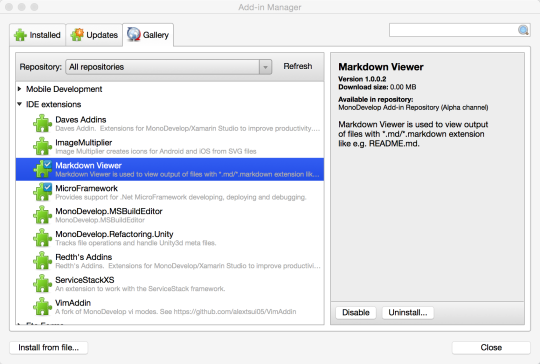
You will now see the Markdown Viewer available under IDE extensions:

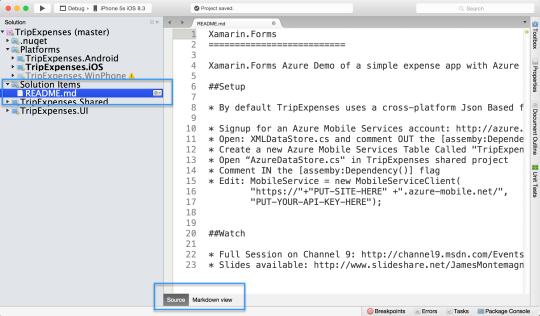
With the add-in installed now simply add your readme.md or any other .md file to the solution level. Double clicking the file will bring you into a markdown editor.

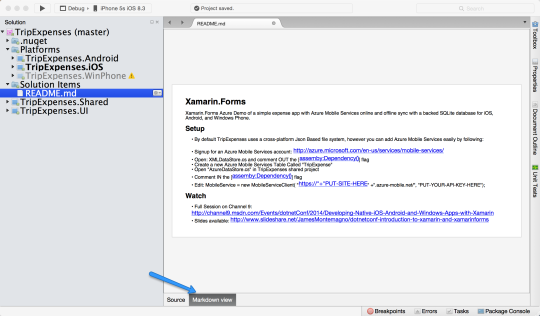
On the bottom you will see a Source/Markdown viewer toggle similar to the Xamarin.Android designer. Simply toggle to see your markdown rendered in realtime!

Enjoy the awesome markdown experience!