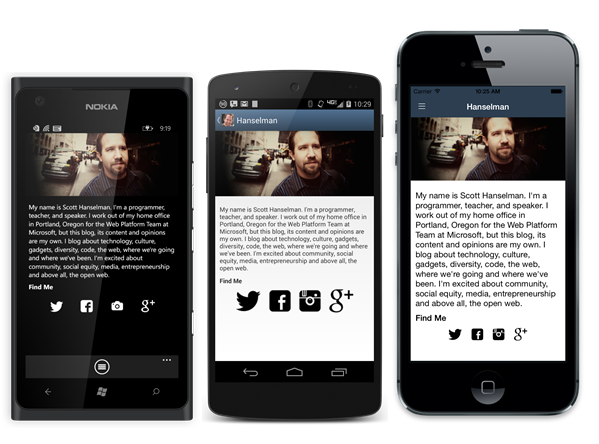
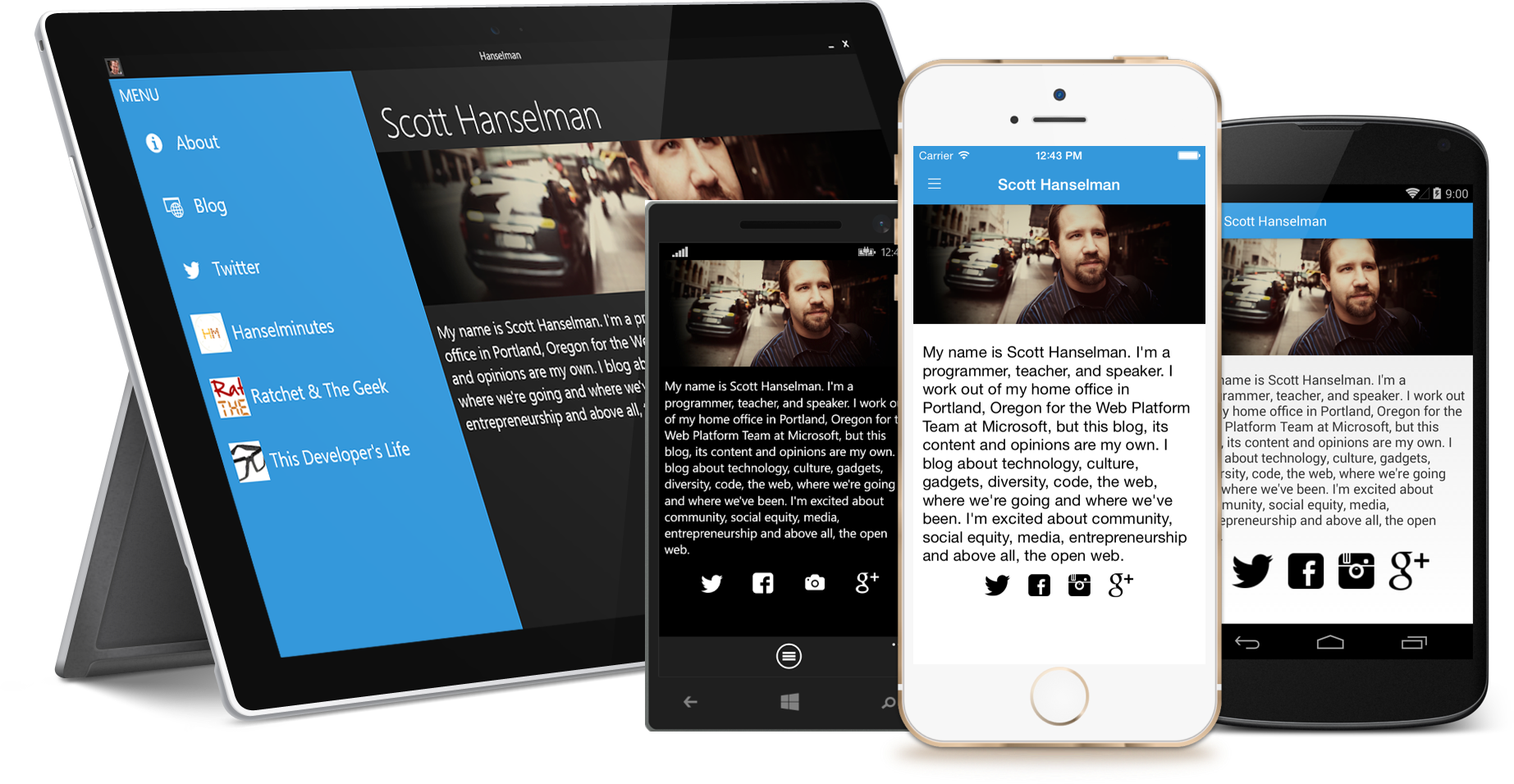
The night before we launched Xamarin.Forms in mid-2014, I was having a conversation with Nat about creating a nice out of the box real world example of a Xamarin.Forms app. We discussed several different app ideas, but we were short on time as it was already 8PM at night. Then I thought perhaps I could create an app for my idol and fellow Chipotle lover Scott Hanselman. Fast-forward 8 hours and several cups of coffee later and Hanselman.Forms was born! It was very simple with an about page, Twitter feed, and blog rss reader with a simple Master Detail setup:
Scott liked it so much that he wrote an awesome blog about it.
Over the years it morphed to include an Android Wear and Apple Watch app that was featured at the .NET Conf keynote.
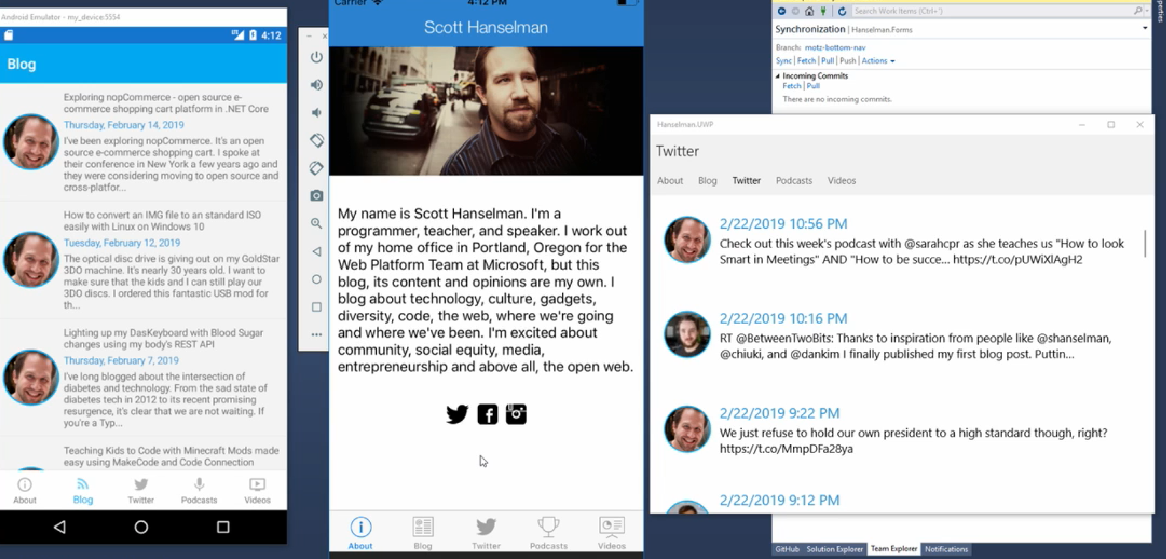
Over time I added more features such as circle images and podcast playback:

The project has received several updates including migrating to the latest versions of Xamarin.Forms, .NET Standard, Xamarin.Essentials, and all of the NuGet packages that I use. However, it has never really gotten a great modern user interface make over. So, in 2019 I want to change that and I am kicking off the Hanselman.Forms modernization project!
This project will be on going on my Twitch stream where I will morphing this app into a beautiful modern design mobile app. I plan on using some of the latest features in Xamarin.Forms 4.0, adding offline sync, enhancing the audio player, changing the navigation, and who knows what else. I want it to be fun and interactive where we can work on the project together and make it a spectacular reference app. Last week I kicked off the first round of improvements, and here is what I accomplished.
Week 1 Accomplishments
Last week on my Twitch livestream I created a huge list of issues that can be worked on by anyone! I decided to start by creating a new vnext branch that we can work off together. I decided to start off by implementing new TabbedPage navigation with lovely bottom tabs on Android:
After that it was off to re-factor all of the social links on the home page. In the past I had put a bunch of images with tap gesture recognizers on them.
<StackLayout Orientation="Horizontal"
HorizontalOptions="CenterAndExpand"
Spacing="10">
<Image x:Name="twitter" Source="twitter.png"/>
<Image x:Name="facebook" Source="facebook.png"/>
<Image x:Name="instagram" Source="instagram.png"/>
</StackLayout>
twitter.GestureRecognizers.Add(new TapGestureRecognizer()
{
Command = new Command(async () =>
{
//try to launch twitter or tweetbot app, else launch browser
var launch = DependencyService.Get<ILaunchTwitter>();
if (launch == null || !launch.OpenUserName("shanselman"))
await Browser.OpenAsync("http://m.twitter.com/shanselman");
})
});
facebook.GestureRecognizers.Add(new TapGestureRecognizer()
{
Command = new Command(async () => await Browser.OpenAsync("https://m.facebook.com/shanselman"))
});
instagram.GestureRecognizers.Add(new TapGestureRecognizer()
{
Command = new Command(async () => await Browser.OpenAsync("https://www.instagram.com/shanselman"))
});
This was very hacky code and didn't fit in with MVVM at all. Luckily we now have Bindable Layouts in Xamarin.Forms. So now, the XAML is all nice and organized and there is NO code in the code behind as it is all in the View Model :)
<StackLayout Orientation="Horizontal"
HorizontalOptions="CenterAndExpand"
Spacing="10" BindableLayout.ItemsSource="{Binding SocialItems}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Image Source="{Binding Icon}">
<Image.GestureRecognizers>
<TapGestureRecognizer
Command="{Binding OpenUrlCommand}" />
</Image.GestureRecognizers>
</Image>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
I am thinking that I can probably get rid of the tap gesture recognizer and use the new ImageButton with a transparent background :)
Get Involved
I would love if you would come hang out with me as I code every Friday at 2PM Pacific live on Twitch so we can rev on this together. I am also interested in feature requests, design ideas, and reviewing pull requests live while I stream. Head over to the GitHub page to give it a star and submit or comment on some issues.