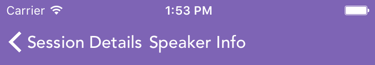
iOS is a pretty unique platform. Since no device has a physical hardware back button like Android the navigation bar must fully represent a way for users to navigate back or close a modal page. To craft a great experience with Xamarin.Forms I always like to try to follow the platform guidelines as close as possible. In this post I am going to tackle the standard PushAsync of a page onto the Navigation stack. By default Xamarin.Forms will automatically add a back arrow when the page is pushed, and will grab the text from the previous page as the back button’s text. This is sometimes alright if it is the “Home” page, but when you have a long title such as “Session Details” and then push the “Speaker Info” page onto it, it can look really messy:

Xamarin.Forms has a simple method that can be called to adjust what the back button’s text property is. It is a bit hidden and a bit hard to understand how to call it. Since a page has a Title, you may assume that there is a BackButtonTitle that would correlate to what would be display, but you would assume wrong. Diving into the API docs we find Xamarin.Forms.NavigationPage.SetBackButtonTitle Method with the docs saying “Sets the title that appears on the back button for page.”. Looking a bit further into the docs we see that it is actually a static method on the NavigationPage class. You are probably thinking at this point wait… why is it on the NavigationPage when you are setting a property for the page. This is a great question that also puzzled me. So how would you use it? All you have to do is call the static method as the first thing you do in the constructor of any page:
NavigationPage.SetBackButtonTitle(this, "Back");

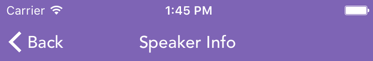
That’s it! It is actually pretty simple, although a bit tedious since it can’t be set in XAML of any sort. Look how much better that looks now! Beautiful.
Update! Looks like I spoke too soon about the XAML as my good friend Jason Smith here at Xamarin was quick to correct me:
@JamesMontemagno you can set it from XAML. <ContentPage NavigationPage.BackButtonTitle=“Back”>
— Jason Smith (@jassmith87) January 6, 2016That’s right simply add:
NavigationPage.BackButtonTitle="Back"
into your Content page’s root!