I love it when frameworks have built-in cells for lists. It allows me to easily shove some data into a list and get my prototype up and running extremely quickly. However, sometimes I don’t to ship the final app with these cells and I want to do some customization. Xamarin.Forms has 4 built-in cells to get you up and running and like everything else in Xamarin.Forms it is extremely easy to customize and create your own controls in XAML or C#.
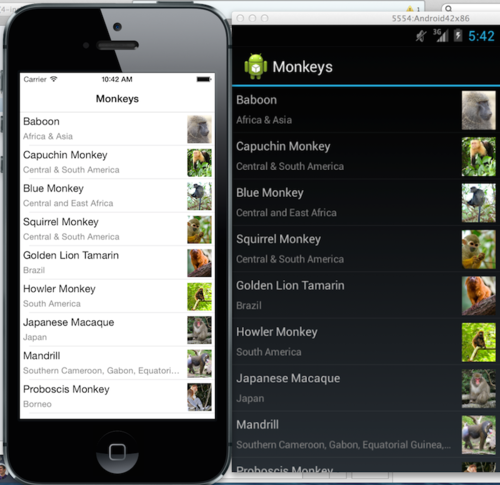
On Twitter this morning I was asked how I would take my Xamarin.Forms Monkey’s and put the images on the right hand side:
So @JamesMontemagno is there a way of making the image display on the right hand side of the cell using your example?
https://t.co/o2GrvQ3r14
— Matt Sutherland (@mattsuths) August 4, 2014The task was laid out, so I went to work on creating a new custom cell in XAML. The same code just needs to be translated over to C# if you are creating your app in the code behind.
The first thing is that I needed to remove my old TextCell that was in the DataTemplate and add a new base ViewCell. With the ViewCell in place it acts almost like any other “Page”, in that it has Content where you can lay down your controls. For this I am going to use a nice Grid control with 2 rows and 2 columns.
We will notice a few things of importance, which is that I set the rows height to 55, set the padding to 5 on the Grid, and made sure the image as 40x40. Here is the result:

This is just a quick example of how to add a custom ViewCell to your ListViews. The full source code for the Monkeys example is on my GitHub: https://github.com/jamesmontemagno/Xamarin.Forms-Monkeys