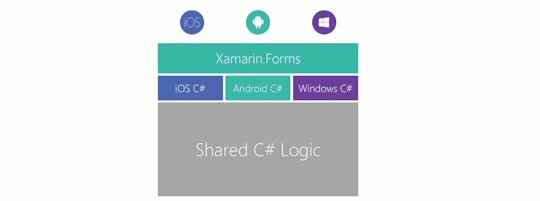
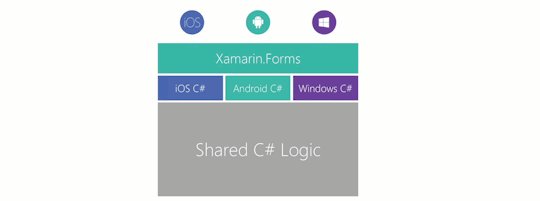
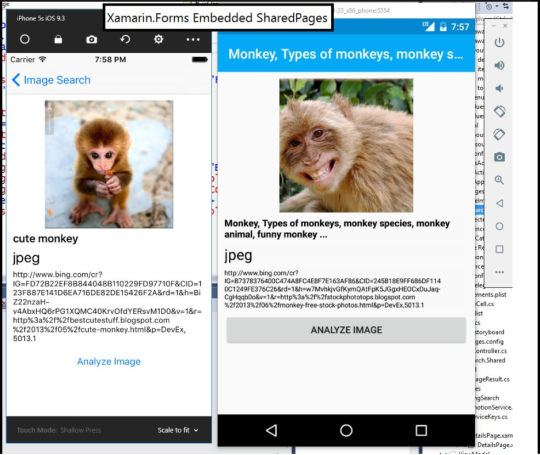
You know I love Xamarin.Forms, but I also absolutely love Xamarin Native with iOS Storyboards, Android XML, and all of that UWP goodness. When you want to build an app that opens in sub-2 seconds, super optimized, and takes advantage of every custom control and animation out there (especially with material design) you have to go Xamarin Native. That is why the next evolution and favorite new feature, Xamarin.Forms embedding, of Xamarin.Forms enables you to embed any Xamarin.Forms ContentPage into a Xamarin Native app or into a UWP applicaiton. You can read the full post here on getting started, but I wanted to write up a blog about my experience. Here is a cool gif of how it would work

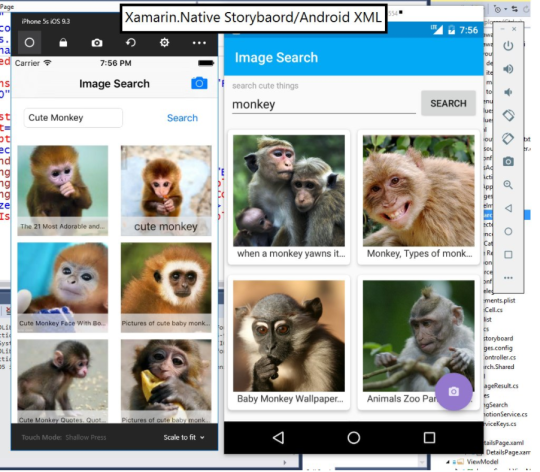
Here is the setup: I have my Image Search/Cognitive Service app, which I demo heavily, that is a cool single screen Xamarin Native app. I wanted to easily add a details page to it, but I didn’t want to create the screen multiple times. Ideally I could just build out a Xamarin.Forms Content Page and embed it in there.
Here is my Native screens with RecyclerViews/CollectionViews and some nice material design on Android:

So let’s see how that works and how to get started.
Setup
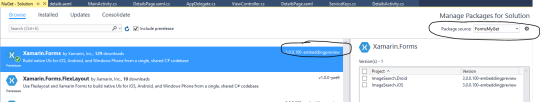
The first thing is that I needed to add in the Xamarin.Forms 3.0 pre-release NuGets into my Android/iOS apps. If you had a netstandard/pcl you would also need to install it in there.
- You will need to add a new source to your NuGet Manager:
https://www.myget.org/F/xamarinforms-dev/api/v3/index.json - Then go in and find the
-embeddingpreviewwith the pre-release check box enabled.

Awesome! Time to go.
What can we use?
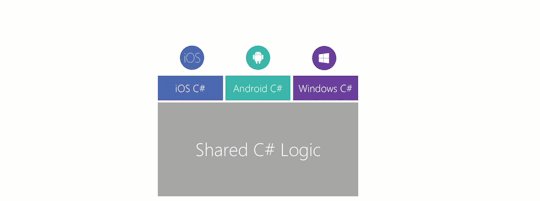
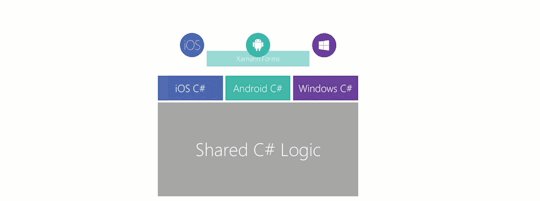
It is important to know that with Xamarin.Forms embedding you can use all sorts of Xamarin.Forms stuff:
- Embed any ContentPage
- DataBinding/Commanding
- DependencyService
- MessagingCenter
What isn’t supported yet officially:
- Other types of pages
- AppResource stuff
- Navigation (you need to use your own apps navigation)
- Probably other stuff
Create the ContentPage
This app was already using MVVM, which is nice so all I needed to do was to create a “SelectedImage” property on my ViewModel that I would then bind in the shared ContentPage. This is going to use standard Xamarin.Forms goodness with DataBinding and all that jazz. I even added some click handlers just to note that this all totally works.
Nothing out of the ordinary to be honest.
Android Setup & Embedding
What I love about Xamarin.Forms Embedding is that you can turn any ContentPage into a Fragment on Android, which is crazy and awesome! This means that you can easily embed it into the app. This app doesn’t use any fragments yet and is a single Activity, so what we need to do is create a new Android XML file with a fragment we can swap out and a new Activity. Check it out, so simple:
Notice that I am even adding my standard toolbar on the activity and could put anything else in there. If I already had a fragment I could easily just swap it out. One thing to notice is that Xamarin.Forms Embedding is just returning a standard Fragment, not a support v4 Fragment. I talked with David, Xamarin.Forms PM, and they said they are looking into this, but seems alright to me so far.
iOS Setup & Embedding
If only everything was as easy as iOS! Such a lovely API! I already had a UINavigationController so all I had to do was make one call to create a viewcontroller and push it onto the stack! Boom! SOOOOO SIMPLE!
Nothing else to do, and now we have a great details page in action:

That is AMAZING! Now to carry it on you could expose events on the ContentPage to loop back into your main application so you could continue on in the navigation part of your app, but everything works as expected.
I am in love with this feature and will be showcasing it a bunch during sessions and when it comes to stable hopefully soon! You can grab the code for this app on my GitHub.
What about UWP?
Well of course it works with UWP, but my app doesn’t have a UWP head at all, else I could just call an extension and turn it into a Page in UWP, which is pretty awesome!