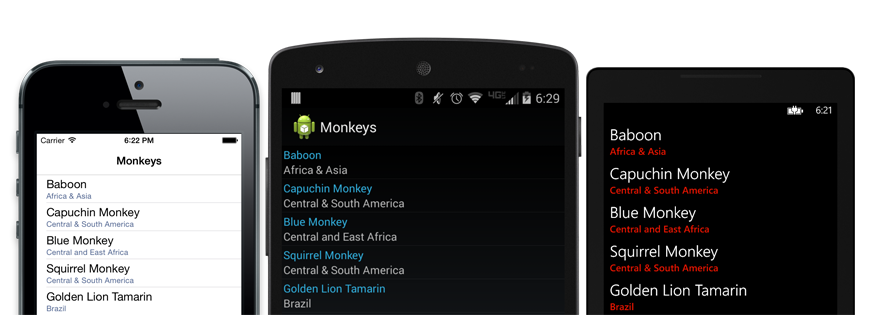
Last week I posted an introduction to Xamarin.Forms article on the Xamarin blog. I went over a simple master/detail flow with a list of monkeys that data bound to a ListView, and then navigate to a detail view displaying more information about the monkey when selected. It was a pretty simple implementation and I wanted to dive deeper into adding functionality.

XAML Please!
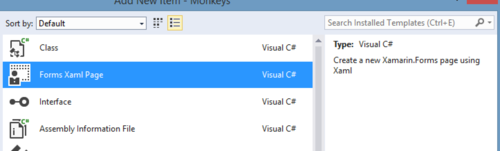
While the blog post got a great response, I got a lot of questions about why I did the sample in code behind and not XAML. Well, I love me some XAML, but I really like how the code behind reads. Reading the code reminds me of reading XAML, so I have mostly stick to doing everything in the code behind, but fear not I decided to publish the full sample in XAML as well! So the core of it is really simple, instead of creating a new class to add a page inside of your preferred IDE, you will see an option to add a Xamarin.Forms XAML page:
This will give you the XAML and the binding to the code behind as well. Intellisense with Xamarin.Forms XAML is only available in Xamarin Studio currently, but it is pretty easy to follow if you have done XAML development before. For the main list I am going to put a ListView inside of a ContentPage root element and then fill in the ItemTemplate directly in the ListView. I can add direct bindings with the same syntax used in normal XAML. Here is what the master and details page look like:
The key here is in the root which is where we specify the:
xmlns="http://xamarin.com/schemas/2014/forms"
and the main page that it binds to:
x:Class="Monkeys.Views.MonkeysPage"
You can read more about XAML in the Xamarin.Forms docs, but let’s get to some fun and add some new functionality!
Monkey Images!!
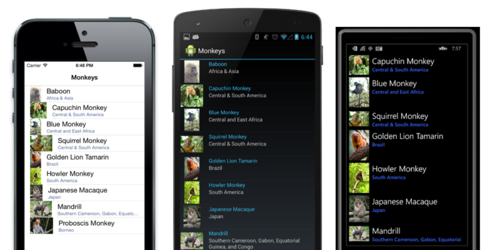
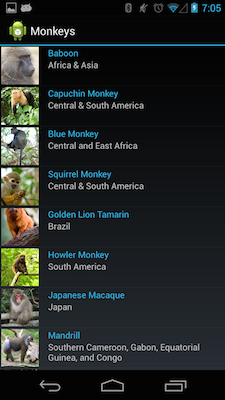
Xamarin.Forms makes it extremely simple to work with images either embedded or that need to be downloaded from the internet. The Image control itself has a Source property that you can just bind a string of images URL to. So first let’s update our Monkey data model to have a new string called Image and I will find a bunch of images on wikipedia to use for the monkeys:Now we just need to update our ListView’s ItemTemplate from TextCell to a ImageCell, which as you guessed it has an image on the left hand side that you can bind to. This means I simply need to bind the ImageCell.ImageSourceProperty to my new Image property.
Now our monkeys are in our list!

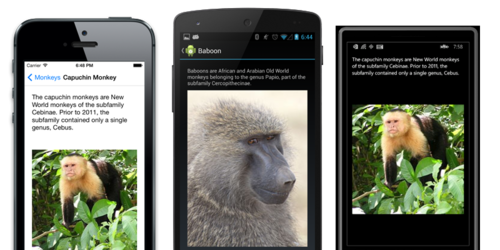
We can also add the image to our details page by creating a new Image and setting the Source to the Monkey’s Image property. I will then add it into a StackLayout under the details before adding it into a ScrollView incase the text or image is really large.
Notice that I set a few important properties. First is the Image’s Aspect property to Aspect.AspectFit to ensure it doesn’t get cropped at all and fills as much as possible. I also set the VerticalOptions = LayoutOptions.FillAndExpand of the StackLayout and Image to ensure they fill vertically as much as possible. This results in a beautiful view:

Customize Those Cells!
One thing that drives me crazy is resizing of images in cells. On iOS it is really a pain to try to fix this with the default built in cells even in Objective-C. In fact there are tons of threads on StackOverflow and the end result is that you will need to create a custom UITableViewCell and override the creation of the ImageView. I will have to dive into this in another blog post, but for now I know I can at least fix up Android since I have access all of the controls in the ImageCell. To do this, I am going to create my own cell called AspectImageCell that inherits from ImageCell and then I will implement a custom renderer on Android, and since I am not implementing anything special on iOS or Windows Phone it will simply drop back down to ImageCell. The final step is to now use our new AspectImageCell instead of the standard ImageCell for our ItemTemplate.Beautiful!

And there you have it. I have update the source code from both code behind and XAML! You can grab the code from my GitHub page: https://github.com/jamesmontemagno/Xamarin.Forms-Monkeys



