Last week I wrote about Xamarin.Forms Embedding, a great new feature of Xamarin.Forms, that enables developers to convert a Xamarin.Forms ContentPage into an iOS UIViewController, Android Fragment, and a UWP Page. I walked through the current setup and a real world example of adding Xamarin.Forms details pages to my Xamarin Native application which previously only had native Storyboards and Android XML pages. When I originally got this setup and working I was blown away by this feature and it is something that I have wanted for so long out of Xamarin.Forms, but some people seemed to be confused by the feature and why it matters or what it actually does.

Sharing Code with Xamarin
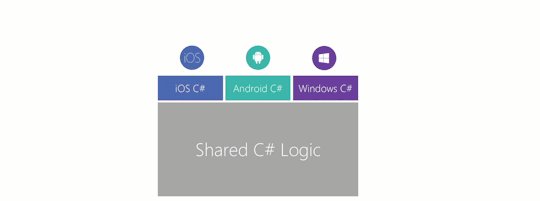
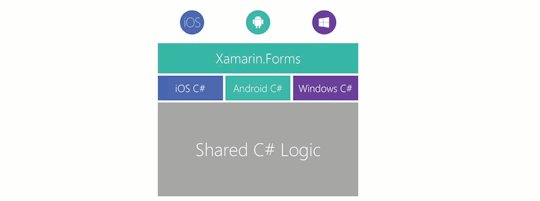
Traditionally with Xamarin applications (before Xamarin.Forms) we would build out our native user interfaces with Storyboards, XML, and XAML for each platform “head” that we wanted to develop for. The key though is that with Xamarin you have access to 100% of APIs all from C# and all of your code behind for those native views are all in C# with awesome C# features. Everything compiles down into lovely native apps that look and feel native… you guessed it because they are native. This is unlike other cross-platform frameworks that are just abstractions or some sort of webview… Xamarin apps are 100% native.
What comes next is the magic that with Xamarin you have a full .NET runtime that runs native on each platform enabling anyone to share a vast majority of the apps business logic between all of their apps and even their existing desktop and websites. This logic usually is all of the models, view models, and service logic that is just pure .NET code that is now cross-platform to nearly any platform. On average I share about 70% of code across all of my applications that I build with Xamarin and I am using super productive tools like Visual Studio and of course using the best programming language, C#.<
What about the User Interface?
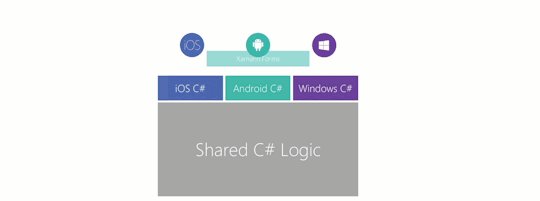
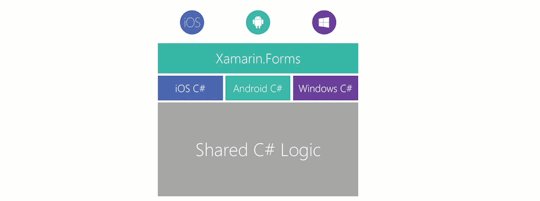
The one thing that isn’t shared though is the user interface. This was a hard problem because you don’t want to lose the native part of Xamarin which makes it so unique. Other cross-platform UI frameworks just fake it and lack great performance and don’t really display the native UIs and are very messy. This is why Xamarin.Forms was designed differently. Abstract what is common into a XAML schema with a full MVVM & data binding framework built in. If you don’t know about MVVM & Databinding and why it matters listen to our latest Merge Conflict:
The difference with Xamarin.Forms is that everything that actually gets displayed are native controls for each platform. It is just this thin layer on top with a bunch of great features including Messaging Services, Dependency Services, and full navigation.
So I Should Just Use Xamarin.Forms?
Xamarin.Forms is spectacular and I have been quoted many times that 80% of all applications could be built with Xamarin.Forms especially seeing a bulk of all applications are built for the enterprise scenarios. This is where Xamarin.Forms shines and was NEVER sold as the silver bullet that everyone thought it was. If you have heard me present I have always said that my first love will always be Xamarin Native and when I am building an app that needs sub-2 second startup, access to tons of native libraries and controls such as material design, and want full control then I would always recommend Xamarin Native as you are still sharing 60-70%+ of code!
Until now developers could only pick one or the other. You had to pick Xamarin Native or Xamarin.Forms and trying to blend the worlds wasn’t the easiest to do and transitioning from a POC (proof of concept) and throw away the Xamarin.Forms user interface seemed like a waste. Or maybe you already had a Xamarin Native app and just want to share more code without having to re-write your whole app. This is where Xamarin.Forms Embedding comes in.
Xamarin.Forms Embedding Is AWESOME
Xamarin.Forms Embedding enables Xamarin Native developers to leverage Xamarin.Forms including a bunch of its great features (including data binding) to create shared user interface pages for their applications in Xamarin.Forms and embed them in their Xamarin Native apps. That is correct, you can now start replacing all of those simple screens (about, settings, details) that you had to write three times with a SINGLE XAML/Xamarin.Forms based page that is shared across all of your applications.
This is truly game changing when it comes to choosing Xamarin and Xamarin.Forms as your mobile app development platform. You can benefit from all of your performance and design of a Xamarin Native application without any overhead at all and embed those shared pages directly into your apps. You can dabble in Xamarin.Forms without the commitment. Need to develop a feature quickly? No problem because embedding will save you TONS of time. The code is so simplistic that it can now take that 60-70% up to 80-90%+ when developing a Xamarin Native app, which is simply awesome.
Embedding Everything Everywhere

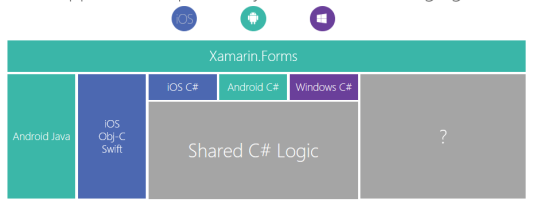
To me this is really only the first step to where Embedding will go. At Build 2017 I got to help announce the Embeddinator-4000 project which enables developers to compile and embed a .NET or Xamarin.IOS/Android/Mac library into a native language library (Objective-C/Swift/Java/C++). This means that non-Xamarin developers can now create that shared code layer for their applications without having to take the leap and re-writing their full application as this usually is not an option. Now, let’s look into the future when Embeddinator is complete and Xamarin.Forms Embedding has hit stable where a mobile app developer writing an Objective-C iOS and Java Android app could adopt Xamarin into their native application and share not only business logic, but also create shareable NATIVE user interface with Xamarin.Forms Embedding. This is the story I want to tell, this is unbelievably amazing, and I can’t wait for this embedding future!
These reasons are why Xamarin.Forms embedding matters, why you should care, and why you should give it a try today. If you still don’t believe me after reading this then watch it in action: