Bottom tabs on Android... Love them... Hate them... it doesn't matter because Google seems to be all in on them. Top tabs were really designed to sort differerent types of data, while bottom tabs make a lot of sense when you want to use them for your entire application's navigation. It also has the perk that it synchronizes your application design and navigation with the iOS counterpart.
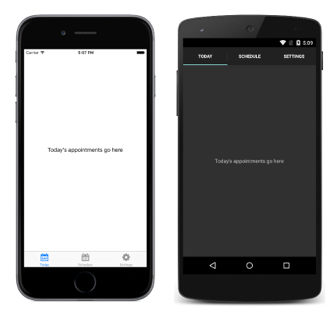
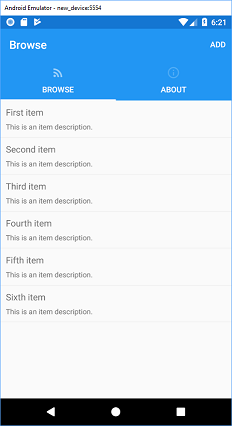
Since Xamarin.Forms maps to the native controls, when you create a Tabbed Page you get the tabs exactly where you would expect:
Look at how pretty those tabs are! Woooo! Alright, but let's say you want them to be on the bottom. While it was possible (everything is possible with a custom renderer) it took a lot of work to get bottom tabs on Android. Then magically Xamarin.Forms 3.1 was released with a few new magical properties that developers can set on the TabbedPage and also some new Platform Specifics for Xamarin.Forms to enable this funcationality. Let's take a look!
Toolbar Placement
It is now surprisingly easy to get those tabs down on the bottom with a platform specific:
XAML:
<?xml version="1.0" encoding="utf-8"?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core"
android:TabbedPage.ToolbarPlacement="Bottom"
Note: You may get blue underlines that ToolbarPlacement or others can't be found. This is a weird intellisense issue because they aren't properties and are actual constructor arguments. Don't worry, they work just fine!
Or in C# code behind:
using Xamarin.Forms.PlatformConfiguration.AndroidSpecific;
On<Xamarin.Forms.PlatformConfiguration.Android>().SetToolbarPlacement(ToolbarPlacement.Bottom);

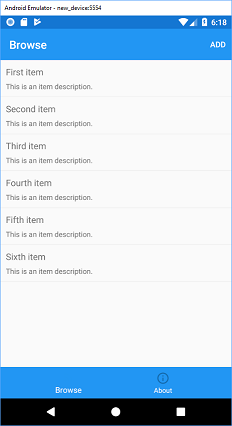
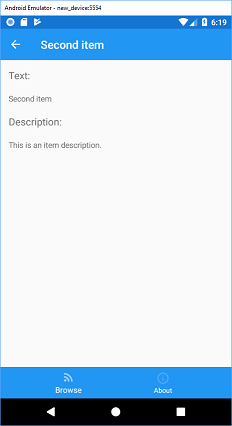
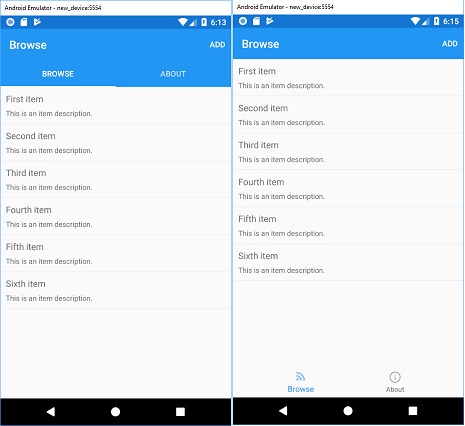
Just like that our tabs are on the bottom and everyone is happy!
Note that I also added some nice Icons via Android Asset Studio.
Customization
Just because we put the tabs at the bottom doesn't mean they are stylized how we want them. There are a few new cross-platform APIs that we can use to add our brands color palette to the new bottom tabs.
Bar Background Color
This proprty, BarBackgroundColor, works across all platforms and sets the background color of the bar :)
Bar Text Color
This proprty, BarTextColor, works across all platforms and sets the text color of the bar :)
Here is me setting them:
<?xml version="1.0" encoding="utf-8"?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core"
android:TabbedPage.ToolbarPlacement="Bottom"
BarBackgroundColor="#2196F3"
BarTextColor="White"
Android Specific Customization
Something that you may have noticed is that our icons are a bit hard to see. That is because on Android you actually have a lot more control over the items inside of each tab.
Bar Item Color
This property, BarItemColor, specifically sets the icon and text color for all of them. So for this you may want to set a slightly faded out color.
Bar Selected Item Color
This property, BarSelectedItemColor, specifically sets the icon and text color for the selected item. So for this we will want to set it to be something bold that will stand out. Here is an example:
<?xml version="1.0" encoding="utf-8"?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core"
android:TabbedPage.ToolbarPlacement="Bottom"
BarBackgroundColor="#2196F3"
BarTextColor="White"
android:TabbedPage.BarItemColor="#66FFFFFF"
android:TabbedPage.BarSelectedItemColor="White"
What is cool about these two properties is that they also work with top tabs so you no longer have to do a custom renderer like I blogged about in the past!
One Gotcha
The only gotcha here is that Google turned on "sliding" tabs by default for some reason and has a private API to turn them off.

It isn't too hard to do in code and someone actually got it working in Xamarin.Forms with a custom renderer. I will say it is a bit hacky so I am not sure if they will make this a platform specific in the future, but would be nice and someone already posted a GitHub issue!
Learn More
Check out these amazing docs!