If you have read motz.codes then you know I love, love, love, love, love pull to refresh! In face this is my sixth blog alone on adding pull/swipe to refresh to either MVVMCross or Xamarin.Forms applications. So why am I back with another blog seeing that the Xamarin.Forms team already add Official Pull to Refresh to 1.4? I am back because you asked me for it so nicely on GitHub, StackOverflow, and the Xamarin Forums for a way to update and upgrade my Xamarin.Forms pull to refresh controls for iOS and Android. The main ask is the ability to be able to pull to refresh ANYTHING and put that pull to refresh control inside of ANYTHING! That isn’t a simple ask, but do not fear I am back with exactly what you need, well almost. Introducing:
PullToRefreshLayout
What is PullToRefreshLayout you may ask? Well it is a type of Xamarin.Forms Layout that can house another Layout. This means that the pull to refresh now can be applied to anything. Do you want to pull to refresh a ScrollView? Sure! How about a StackLayout? Sure! And Grids? GO FOR IT! Heck I even made it so you can do it with custom controls and even the ability to fine tune how the scroll moves up and down. To really really top it off I even made it so PullToRefreshLayout can replace Xamarin.Forms ListView’s built in pull to refresh features.

Alright, so sure you can add it to any view, but what is it really supported on. Well think of the PullToRefreshLayout as a wrapper around any control that is bundled up. However, you really must have something scrollable such as a Xamarin.Forms ScrollView or TableView.
Updated BindingProperties
This time around I did a strict one to one mapping of Xamarin.Forms ListView pull to refresh binding:
public bool IsPullToRefreshEnabled { get; set; } = true;
public bool IsRefreshing { get; set; } = false;
public ICommand RefreshCommand { get; set; } = null;However, I modified it so IsPullToRefreshEnabled is defaulted to true and I added a few colors that you can set:
public Color RefreshColor { get; set; } = Color.Default;
public Color RefreshBackgroundColor { get; set; } = Color.Default;If you don’t set anything, don’t worry as they will take on the system defaults.
Common Control
In the past I developed the iOS and Android controls completely separate with different bindings, names, and base types. Well no more! Simply create a new PullToRefreshLayout and you are done!
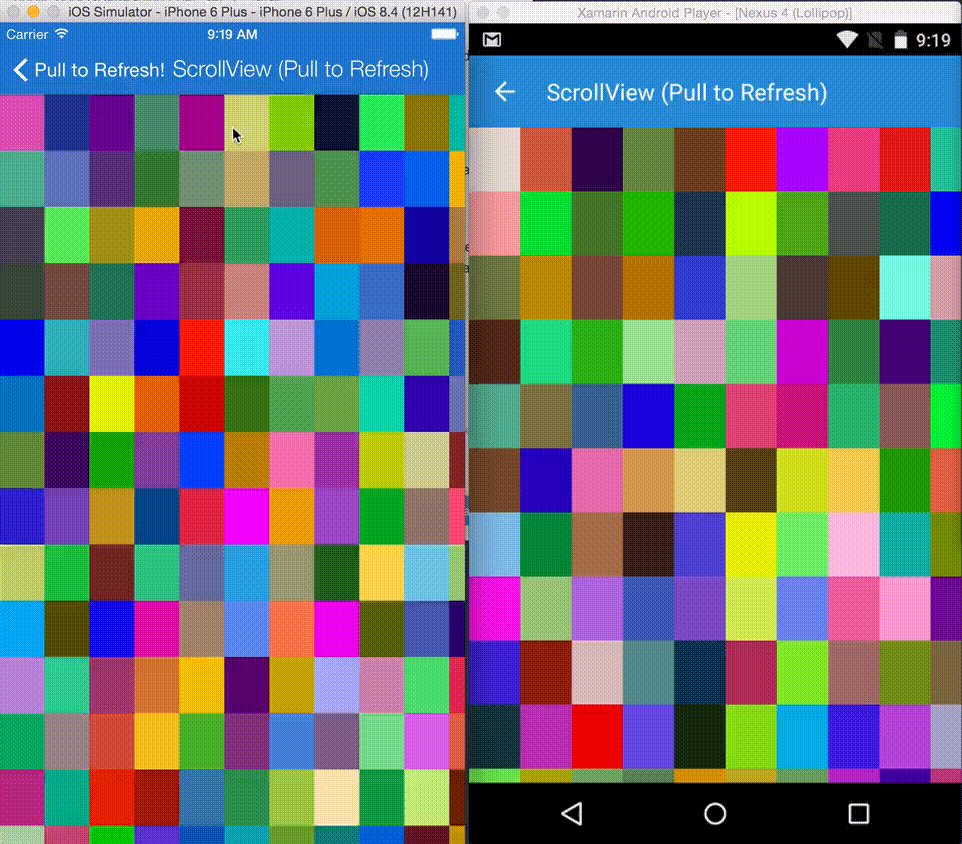
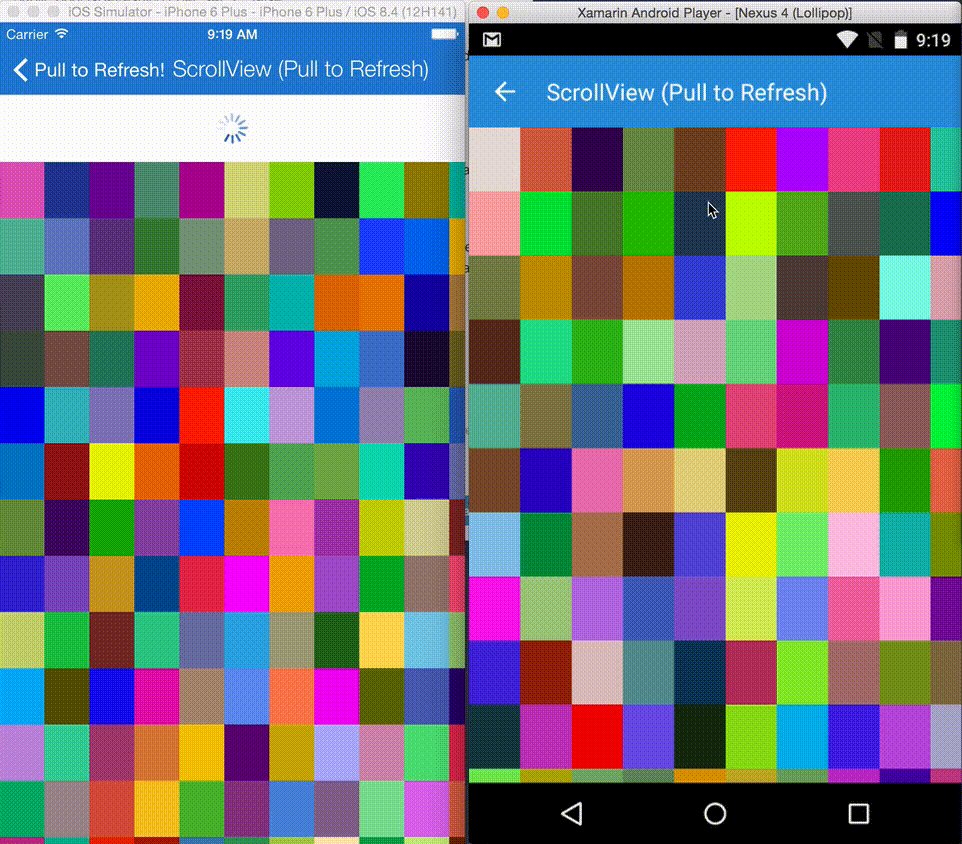
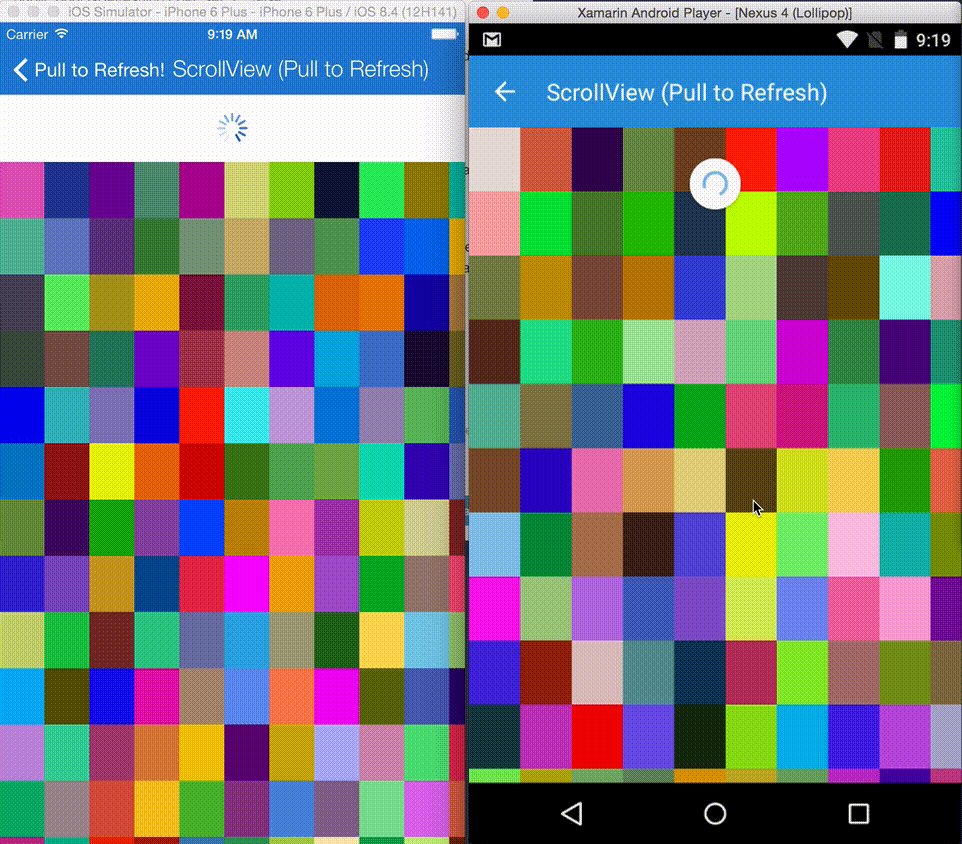
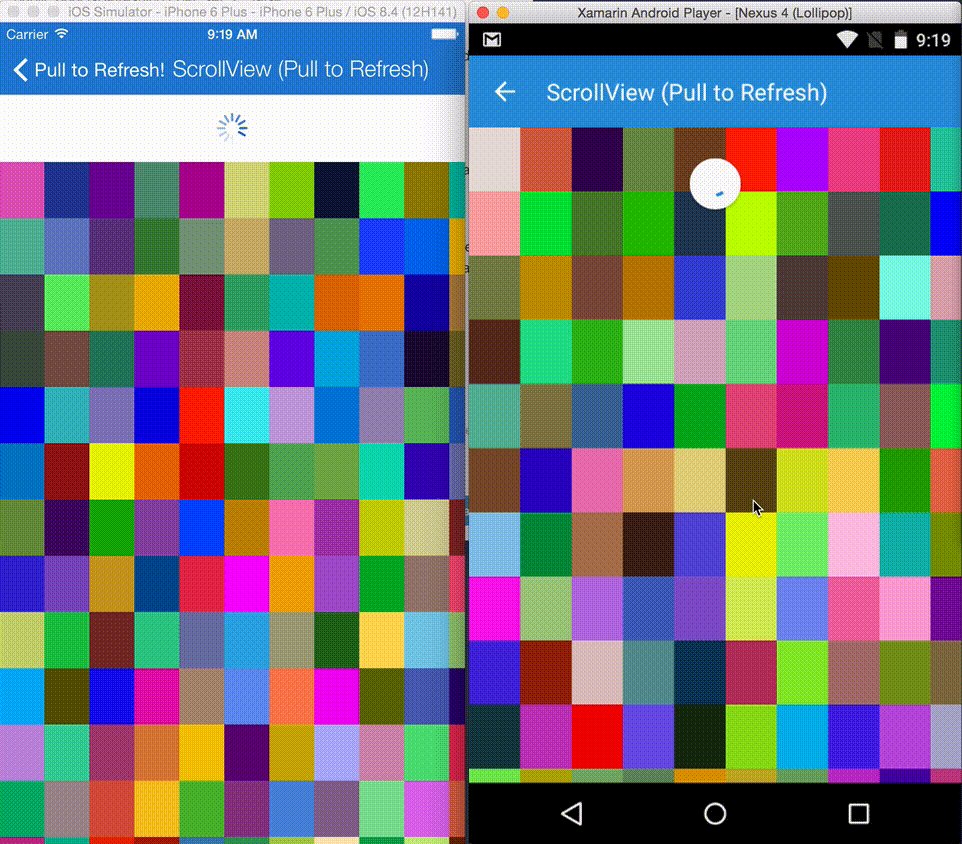
Here it is in action with a ScrollView:

And here is the code to insert a PullToRefreshLayout:
There you have it, but where can you get it? Well I highly recommend that you actually add either a submodule or copy and paste in the control from GitHub if you want to actively debug or add custom controls that can be pulled to refreshed. So head over to my GitHub page, star the repo, follow me, and read the README! Or if you really really want I have published it to NuGet for your consumption!