If you have been reading the blog recently then you know that I have been all about iOS on Xamarin.Forms. I love it! I can’t help myself. No more storyboards, no more xibs, and I get to use Grids and StackLayouts! Who would have thought that James Montemagno would be blogging more about iOS then Android on MotzCodes! Well the main reason is that while out of the box Xamarin.Forms iOS apps look pretty darn good there are still a lot of small tweaks that can add that extra polish to your app. I blogged a bit ago about back text on the NavigationBar, and today I am switching over to our good friend the TabItem on the TabbedPage for Xamarin.Forms. Icons, text, and a highlight color when you tap on it! What more could you want! Well reading the Apple Design Guidelines… a bit more.
TintColor
That is right! Tint! I like to have a theme for my apps as far as colors and styles and TintColor play a huge role into how your app looks on iOS. iOS has a really great Appearance Class that helps you set defaults throughout your application that you can use to take your icons from this:

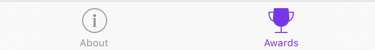
to this:

with just this single line of code in the `FinishedLaunching` of your `AppDelegate`:
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(118,53,235);
Selected TabItem Image
Another way to spice up your user interface is to have a a completely different image on the selected tab. Usually it fills in and inverts the icon in some way. For example we would want our tabs to look like:


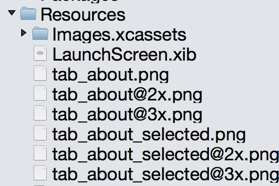
So the first thing is to create those selected images and add them to your Resources folder in your iOS project:

Notice I have tab_about.png that is what my ContentPage.Icon property is set to. I have added in the _selected.png too, which is what we will want to use. For this to work the naming is very important as you will see because all we need to do is create a custom renderer in our iOS project to swap out the SelectedImage on the TabBarItems when our TabbedPage shows up:
public class SelectedTabPageRenderer : TabbedRenderer
{
public override void ViewWillAppear(bool animated)
{
if (TabBar?.Items == null)
return;
var tabs = Element as TabbedPage;
if (tabs != null)
{
for (int i = 0; i < TabBar.Items.Length; i++)
{
UpdateItem(TabBar.Items[i], tabs.Children[i].Icon);
}
}
base.ViewWillAppear(animated);
}
void UpdateItem(UITabBarItem item, string icon)
{
if (item == null)
return;
try
{
icon = icon.Replace(".png", "_selected.png");
if(item?.SelectedImage?.AccessibilityIdentifier == icon)
return;
item.SelectedImage = UIImage.FromBundle(icon);
item.SelectedImage.AccessibilityIdentifier = icon;
}
catch(Exception ex)
{
Console.WriteLine("Unable to set selected icon: " + ex);
}
}
}
That’s it! Super crazy simple to make your tabs look about 100% better! Have fun out there.
Looking for Android? Head over to my blog post outlining how to implement it.