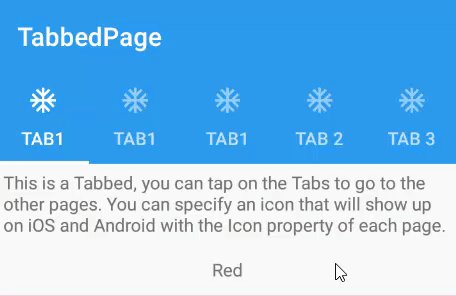
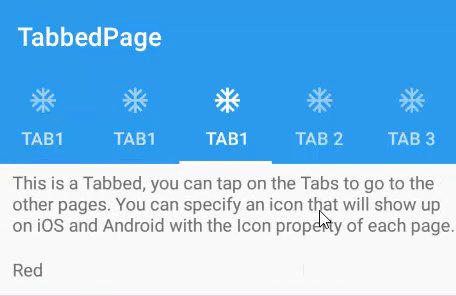
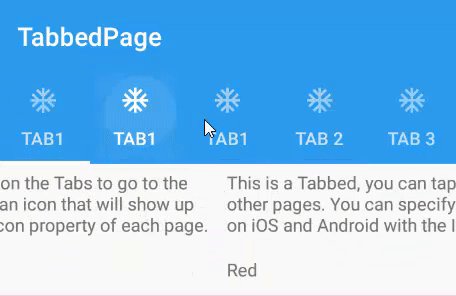
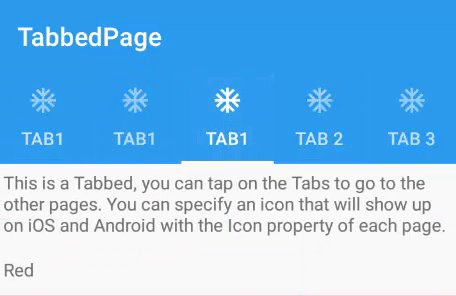
I get a lot of questions about Xamarin.Forms. One of my most popular blogs was about spicing up iOS tabs with selected and unselected tab colors, and since that day developers have been asking about Android. Well, to be honest I was always against adding icons to material tabs in Android, but developers want to do it, so here is how you can, with a Custom Renderer for a Tabbed Page. Here is what it will look like at the end of the day:

Add Icons
First things first, you must set the “Icon” property on each page! As always, I recommend putting all icons into the drawable folders on Android and creating them in Android Asset Studio.
Custom TabbedPage
Instead of using the default TabbedPage, we will want to create a custom TabbedPage. I called mine “MyTabs”, and there isn’t anything special about it except I use it as my base page in the XAML.
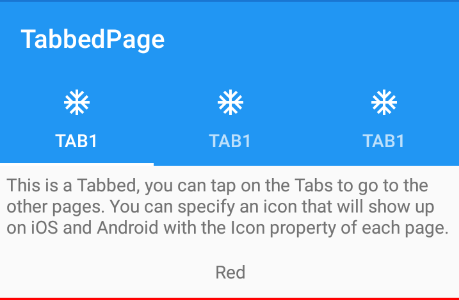
Running the app now should look like:

Android Color Selector
Now, is the fun part. Head over to your Resources folder on Android and add a new folder called color, and then create a new xml file inside of it, which I have called icon_tab.xml. This will be our color selector for each state. There are really only two states, selected and anything else. Here is what mine looks like.
TabbedPage Renderer
Finally, just like we did on iOS we need to add a custom renderer. The goal here is to find the tabs and apply the color selector.
And, that is about it to be honest with you. I hope you enjoy it :)