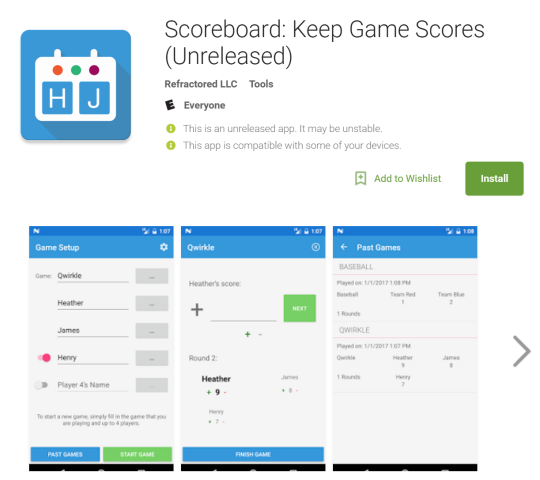
TLDR; I built an app in a few days over the holidays to keep track of board game and sport scores called Scoreboard, which is available now on iOS and Android!
Over the holidays I didn’t expect to sit down and write an entire app for iOS and Android from scratch, but I did. It all started when Heather and I were playing Qwirkle, a super fun board game that involves tile matching. We got started by reading the manual and immediately found out that we would need pen and paper to keep track of the score. We scrambled around to find a sheet of paper and through our junk drawer and found a pen. After about 20 minutes into the game I started writing down little score marks to help me tally up the game as the scores were getting into the hundreds. At that point it hit me, I needed to build an app to keep score of games like this and Sushi Go, which we always play. At that point Scoreboard was born!

It didn’t start as my Holiday Hack as I discussed on Merge Conflict a few weeks back:
>
However, I knew that I could attempt to yet again build an app in a week just like I did Meetup Manager a few holidays ago. Here is my journey of how I built and shipped it in under a week.
The Features
If I was going to get this done I knew I was going to have to come up with a strict requirement set for the application and not let feature creep set in. Additionally, I decided not to search for any other app on the app stores that may be competitors to the app. I wanted to build the app for me so here was my list:
- 2-4 players
- Current game can be paused/resumed
- Store all game data in local SQLite database
- Store database of game and player names (editable)
- Show history of past games
Surprisingly only a few of these were actually in the original plan. As time progressed I decided to add more configuration over the players and game names that were entered.
App Framework & Plugins
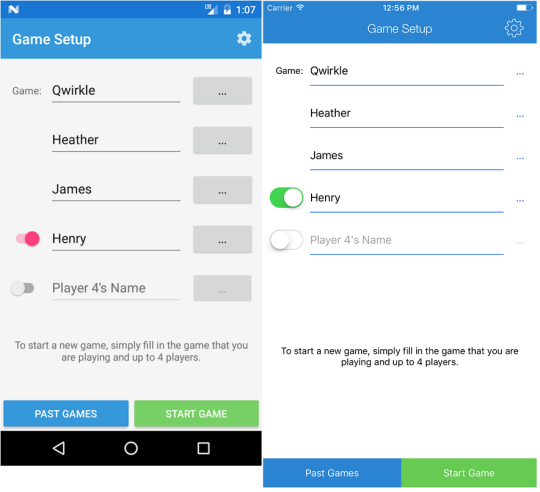
The choice was clear here that Xamarin.Forms would be the perfect fit. The UI was not overly complex, needed to be very similar on both iOS and Android, and gave me flexibility to release it on Windows in the future. Additionally, I have been working with an amazing group of community members to build out a Xamarin.Forms Community Toolkit, and this gave me an excuse to put the pre-release packages in a real app. I didn’t run into any issues using the latest version of Xamarin.Forms, which was pretty great to be honest. I was able to re-use my existing converters and a few custom controls from other applications, and in just a few hours I had the app up and running. I was also happy to see that the new templates in the Alpha channel have really nice styling for the templates out of the box for Android. For iOS I just went with a similar color scheme for highlighting.

What really helped me knock this app out of the park in just a few days were Plugins for Xamarin. I have only been preaching about Plugins for 2 years now, but they gave me essentially what I needed to build this app. Here is the break down:
- Settings Plugin: My original plugin that essentially controls every aspect of this app. I save every bit of the game state into settings including current names, scores, round, and current player. This allows me to always have the info ready even if the user closes and re-opens the app.
- User Dialogs: What isn’t to love about cross platform user dialogs? They may not be the same exact look and feel all the time, but they sure come in handy for text entry, loading dialogs, and just alerts.
- Share Plugin: Not really used for too much, besides that I want to always open up a Chrome Custom Tab or SFSafariViewController instead of the browser.
- MvvmHelpers: One of my favorite pre-holiday hacks from 2015 that gives you everything you need for MVVM and way better ObservableCollections.
- SQLite-net PCL: My good friend Frank comes through again with the super optimized and light weight ORM SQLite-net. Since this app only caches things locally and saves a few tables this was absolutely perfect.
Between Xamarin.Forms and these libraries the app shared about 95% of code across iOS and Android. It is a beautiful thing.
Crash Reporting & Analytics
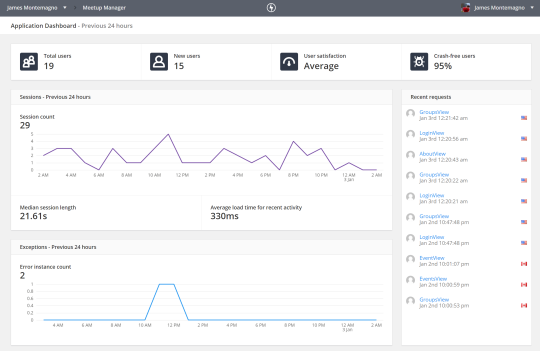
These two categories are in a very interesting place for Xamarin developers. With Xamarin Insights being merged with Hockey App and with Mobile Center taking center stage many developers are uncertain on what to integrate into their mobile applications. Raygun recently sponsored Merge Conflict and I decided a few weeks back to try them out in all of my apps, and I AM IN LOVE! Raygun does a lot of awesome things when it comes to crash reporting and real time monitoring of apps. With just a line of code you get crash reporting and with a few more you can report back select screens, network calls, and even report caught exceptions. I have now standardized on them for all of my apps crash reporting:

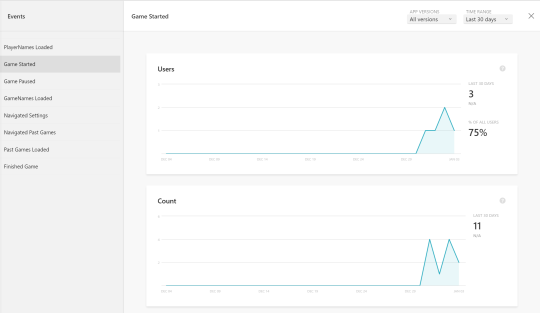
Raygun has the app covered on usage and crash reporting, it doesn’t have everything that I want for analytics in my app. Like a good dog fooder I actually used Mobile Center’s analytics and events for all of my apps alongside Raygun. It actually is one of my favorite parts of Mobile Center and is extremely easy to integrate:

Continuous Integration & Deployment
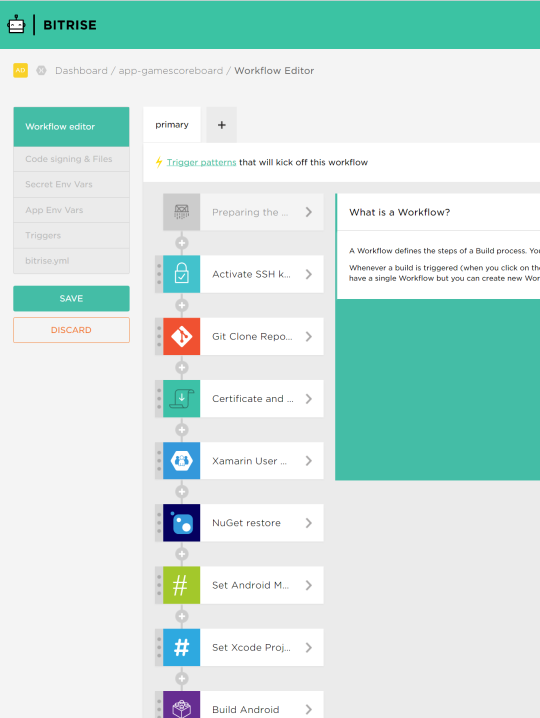
As soon as I pressed File->New Project I knew that I never would want to build this app from scratch and I needed to have everything signed, aligned, and ready to ship at a moments notice. My natural choice here is my favorite CI & CD solution, Bitrise. This is just an amazing company and product that I have been using for over a year now and have it down to a science. Within 20 minutes I had my app fully being built, versions bumped, signed, dSYM shipped to Raygun, and ready for install with every commit and push to GitHub.

There is no way without Bitrise that I would have been able to ship this app so fast.
Integrating Ads
While I am not ready to start messing around with in-app purchases just yet, I have started to integrate Google AdMob ads into all of my free applications. This app is extremely simple with just a few pages, but the main scoring page, where users will be most of the time, has a nice large ad on it that isn’t too distracting, but will stay on screen nearly the entire time anyone is using the app. Additionally, since I automatically save state with every single score if someone clicks on it then the app is good to go on resume.
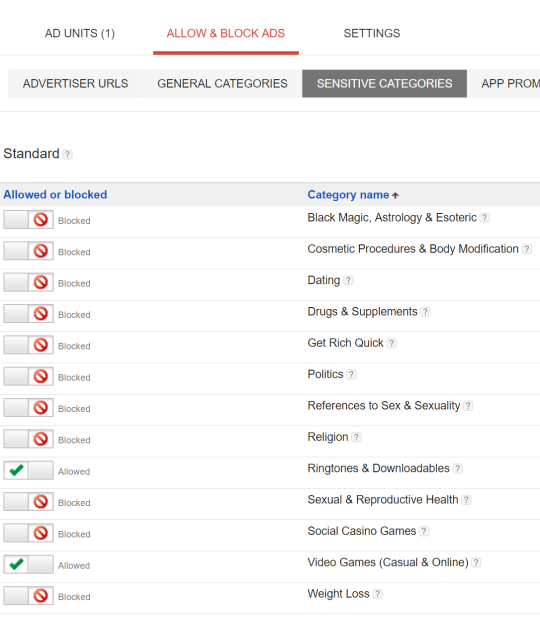
Integrating ads with AdMob seriously took just a few minutes since I already blogged about how to add them to a Xamarin.Forms application for both iOS and Android. I just grabbed the code from Meetup Manager, registered new apps, and boom DONE! Pro tip from Motz is to make sure that you go into your AdMob portal and turn off nearly ALL sensitive categories for the app. I hate that they are on by default and are really annoying:

App Icon & Artwork
If not done properly this step can take a long time and easily delay the release of an app. Both Apple and Google have strict requirements both in app and on the app stores for icon sizes and artwork for the app. As soon as I had a name, color scheme, and a screenshot of the app I immediately jump onto Fiverr, a freelance for hire website, and ordered an app icon from multiple designers always ensuring that I paid extra for the source material. This process cost about $40 or so, but I got some decent results:
![]()
I remixed the colors a bit and changed out the fonts of the middle one to get my desired icon. This process took just about three days, which actually led me to add a few more features into the app and do more testing :)
Testing
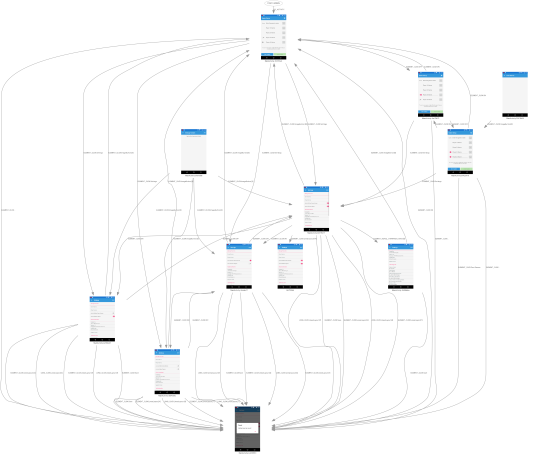
Since I didn’t have much time I knew I would have to do some form of testing on the app really quick. Heather and I played a lot of board games during the break, which was perfect for testing. Since the logic was so simple I didn’t have to do much testing besides simulate a few games. Of course this didn’t mean I would do zero automation on the app. I ran a very simple Xamarin Test Cloud test run to take a screenshot on each platform as I usually do, and created a few simple tests to start up a game and play around with it. I wanted to also try out other test automation frameworks that Google has been developing with Firebase. Their Test Lab is a really neat product which uses Espresso and a few other testing frameworks, but they also have a Robo-test, which will explore your app automatically. I figured I would give this a go even though I had poor results when Test Cloud had this feature when it first launched. As expected it really didn’t do much but explore the settings page a lot.

You get this really cool graph, screenshots, and even video playback essentially for free, so I couldn’t be mad. I can see now why Test Cloud removed this feature as it really isn’t super helpful, but still cool :)
Final Details
I always want to give my users a way to report issues and give feedback. I created a super simple Settings/About screen in the app highlighting frameworks I used, copyrights, and a link to a support forum. I don’t ever want to manage my own support forum, so I just created a G+ Community. This enables anyone to write feedback and you get notifications if you desire. I have used this for several apps and it worked out pretty great.
I hope that you check out Scoreboard and you can get it today for free: